最近在開發新聞後台管理系統,用的模板是x-admin2.0,框架是基於ThinkPHP5.1版本來進行開發的,在開發的過程中,如何引入公共文件下的CSS、 JS檔案是一個難題。那我們今天就來講講如何如何引入CSS和JS檔。
先來看看還未引入CSS樣式和JS時,登入介面在瀏覽器中執行的效果。
按F12查看原始程式碼,發現出現報錯,原因是沒有找到我們引入的樣式,因此無法匯入檔案。錯誤顯示如下:
那麼我們要如何引入CSS樣式和JS樣式呢?
1、講模板所需的JS和CSS方式public入口文件下的static,新建一個資料夾來存放後台需要的CSS和JS文件,這裡是我將其命名為admin。
2、開啟public入口檔案下的index.php文件,在該文件下定義常數。
(1)本地項目新增:define('SITE_URL', 'http://127.0.0.1/項目名稱');
(2)線上項目:define('SITE_URL ','http://'.$_SERVER['HTTP_HOST']); 建議使用
我這裡以本機專案為例:
// +---------------------------------------------------------------------- // [ 应用入口文件 ] namespace think; // 加载基础文件 require __DIR__ . '/../thinkphp/base.php'; define('SITE_URL', 'http://127.0.0.1:8080/student'); // 支持事先使用静态方法设置Request对象和Config对象 // 执行应用并响应 Container::get('app')->run()->send();
3、在config資料夾下找到template .php模板引擎文件,添加如下程式碼(路徑填寫你需要引入的文件路徑)
//模板参数替换 'tpl_replace_string' => [ '__STATIC__' => SITE_URL.'/public/static', ],
#也可以按照自己的實際情況進行配置,你也可以參考ThinkPHP5.1完全開發手冊://m.sbmmt.com/xiazai/shouce/1502
#注意:在config下的template.php下增加這些,其中路徑是根據自己Apache定義的根目錄開始,這很重要,因為網路上其他說的都是從static開始,是因為他們設定Apache根目錄就到了public這裡,所以看清楚避免跳坑。
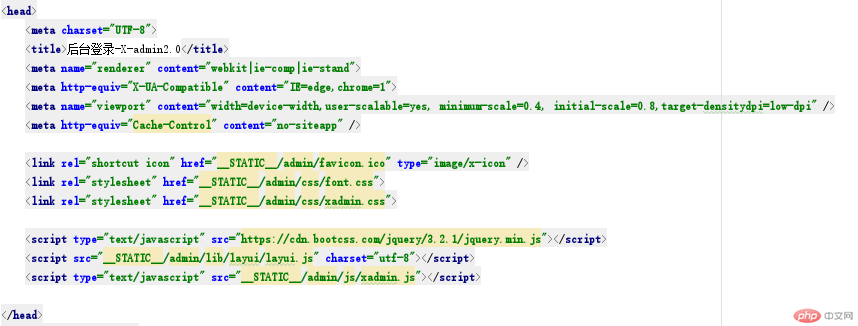
4、開啟登入介面程式碼,修改head部分的程式碼,程式碼如下所示。

5、訪問,查看效果。
相關推薦:
以上是TP5.1引進public下的CSS和JS文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!