layui的select框不出來是因為Layui會對select、checkbox、radio等原始元素隱藏,其解決方法就是載入form,並且執行一個實例即可。

本教學操作環境:Windows7系統、layui1.0版,Dell G3電腦。
推薦:《javascript基礎教學》《layUI教學》
今天用layui寫前端頁面時候用到了透過jqurey中的befor追加select元素
一開始寫法:
<div class="layui-form-item">
<label class="layui-form-label">执行人员</label>
<div style="width: 150px;display: inline-block;" >
<select name="city">
<option value="">选择部门</option>
<option value="0">北京</option>
</select>
</div>---
<div style="width: 150px;display: inline-block;">
<select name="city" >
<option value="">选择人员</option>
<option value="0">张三</option>
</select>
</div>
<button type="button" class="layui-btn" id="addpeop">
<i class="layui-icon"></i>
</button>
</div>
<script>
$(function(){
$("#addpeop").click(function(){
var peop=$("#addpeod");
var t=$(['<label class="layui-form-label"></label>',
'<div style="width: 150px;display: inline-block;" >',
'<select name="city">',
'<option value="">选择部门</option>',
'<option value="0">北京</option>',
'</select>',
'</div>---',
'<div style="width: 150px;display: inline-block;">',
' <select name="city" >',
' <option value="">选择人员</option>',
'<option value="0">张三</option>',
'</select>',
'</div>',
'<button type="button" class="layui-btn layui-btn-xs layui-btn-danger" id="del">删除</button>'].join(''));
t.find('#del').on('click', function(){
t1.remove();
});
peop.append(t);
})
})
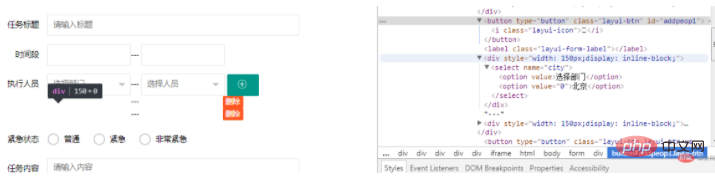
</script>頁面內容:

#翻閱layui官方API發現
Layui會將select、checkbox、radio等原始元素隱藏,從而進行美化修飾處理。但這需要依賴form元件,所以你必須載入 form,並且執行一個實例。值得注意的是:導航的Hover效果、Tab選項卡等同理(它們需要依賴element 模組)
所以當新加入這些元素以後需要對頁面表單元素重新渲染一下
layui.use('form', function(){
var form = layui.form; //只有执行了这一步,部分表单元素才会自动修饰成功
//……
//但是,如果你的HTML是动态生成的,自动渲染就会失效
//因此你需要在相应的地方,执行下述方法来手动渲染,跟这类似的还有 element.init();
form.render();
});#在script最後加上上面程式碼

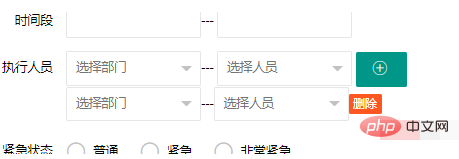
問題解決了
註:用的layui 2.x版本其他版本可能會有差異
#更多程式相關知識,請造訪:程式設計教學! !
以上是layui的select框不出來怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!

