layui隱藏表格行的方法:先開啟對應的程式碼檔案;然後使用layui的cols參數的hide隱藏屬性;最後加上 「hide:true」即可將id欄隱藏。

本教學操作環境:Windows7系統、layui2.4版,此方法適用於所有品牌電腦。
推薦:《javascript基礎教學》
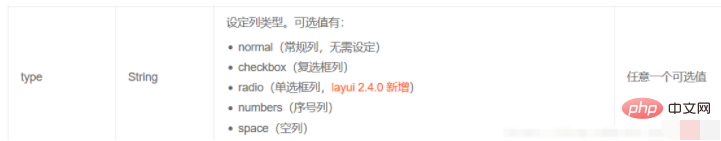
在使用layui做資料表的時候,插入的資料的id是不是一組連續的數字,那就需要用到layui的cols的type屬性。

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
]]
,page: true
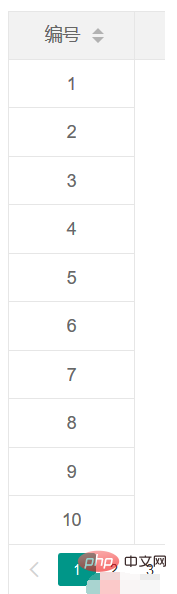
});我們就會得到一列有序的數列(ps:這裡的必須加width屬性,使用minWidth沒用,如果沒用width,那麼會使用layui的表格預設寬度40)

那麼問題來了,我們的id怎麼取得呢,難道id再開一列嗎,如果id有意義,那麼再開一列是可以的,如果沒有意義但有需要用的話,那麼把id隱藏起來更為美觀。在layui2.4版本以前我們可以用layui的資料表的done參數

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
,{field:'cust_id', title: 'ID'}
]]
,done:function(res,curr,count){ // 隐藏列
$(".layui-table-box").find("[data-field='cust_id']").css("display","none");
}
,page: true
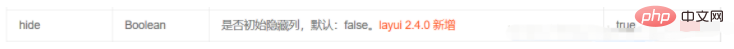
});可以將id隱藏,但有那麼零點幾秒,id的列是載入出來了,最後隱藏的。那麼有沒有更有效的辦法呢,只能layui自己在載入的時候,實作隱藏。所以在layui2.4版本的時候,layui的cols的參數新添了hide(隱藏)屬性。

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
,{field:'cust_id', title: 'ID', hide:true}
]]
,page: true
});我們只要新增 hide:true就可以將id列隱藏,並且能取得資料。
以上是layui怎麼隱藏表格行的詳細內容。更多資訊請關注PHP中文網其他相關文章!

