解決jquery中文亂碼問題的方法:先修改IDE專案;然後下載jquary函式庫;接著在jquery1.6.1檔案中,搜尋「contentType」;最後新增「charset=UTF-8」即可。

推薦:《jquery教學》
本教學操作環境:Windows7系統、jquery1.6.1版,該方法適用於所有品牌電腦。
解決jquery中文亂碼問題的方法
#亂碼的終極問題還是編碼的問題
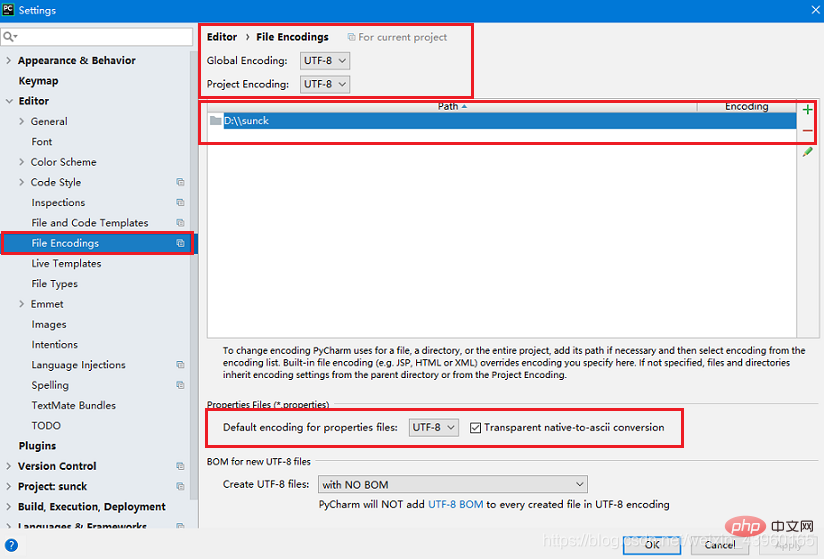
修改自己IDE專案(或只修改對應為HTML)的編碼
截圖: 
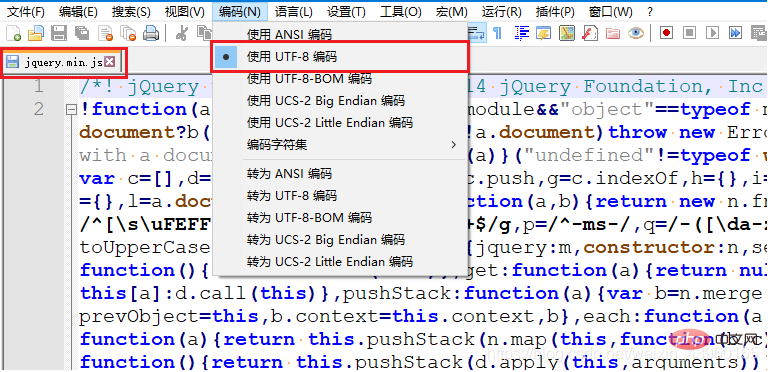
修改下載的jquary函式庫對應的編碼
注意:對應不同版本的Jquery設定有可能也存在問題
例如:jquery-1.6.1和jquery-1.8.3就有不同的定義。
解決方案:在jquery-1.6.1檔案中,搜尋'contentType' 然後在application/x-www-form-urlencoded後面加上; charset=UTF-8 最終變成contentType: "application/x-www-form-urlencoded; charset=UTF-8"即可。
在資料互動的時候,伺服器和瀏覽器都會設定utf-8的編碼格式,這樣問題就解決啦! ! !
以上是解決jquery中文亂碼問題的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!



