jQuery中click()方法的使用方法:首先透過id取得div元素對象,並給它綁定【click()】事件;然後在function方法內,透過【text()】方法獲得div元素內容,同時使用【alert()】方法輸出。

本教學操作環境:windows7系統、jquery3.2.1版,此方法適用於所有品牌電腦。
jQuery中click()方法的使用方法:
#1、新建一個html文件,命名為test.html,用於講解在jquery中 click()方法有什麼用。

2、在test.html檔案內,使用div標籤建立一行測試的文字,用於測試。

3、在test.html檔案內,為div標籤新增一個id屬性,用於下面取得div物件。

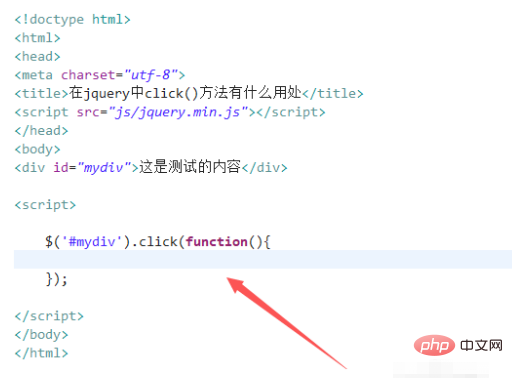
4、在js標籤內,透過id取得div元素對象,並給它綁定click()事件,當div元素內容被點擊時,執行function方法。

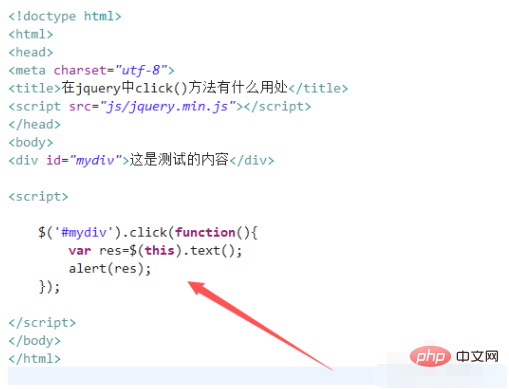
5、在function方法內,透過text()方法取得div元素內容,同時使用alert()方法輸出。

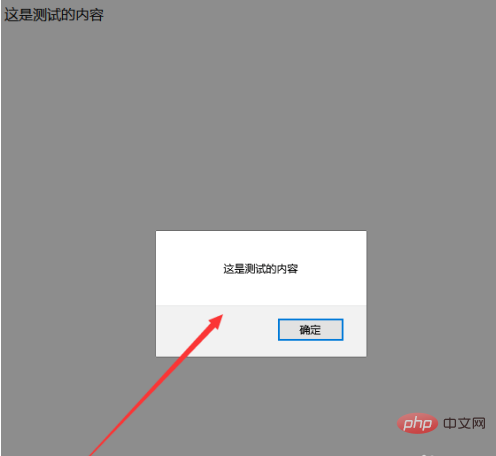
6、在瀏覽器開啟test.html文件,點選div內容,查看結果。

相關學習推薦:javascript學習教學
以上是如何使用jQuery中click()方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!



