
在 Web 開發中,有許多情況需要解析 URL,這篇主要學習如何使用 URL 物件實現這一點。
建立一個以下內容的 HTML 文件,並在瀏覽器中開啟。
<title>JavaScript URL parsing</title>
<script>
// 激动人心的代码即将写在这里
</script>
如果你想嘗試本文中的任何內容,可以將其放在 <script> 標記中,保存,重新加載頁面,看看會發生什麼!在本教學中,將使用 console.log 來列印所需的內容,你可以打開開發都工具,來查看內容。 </script>
這應該是相當簡單的,但讓我們說清楚。 URL 是網頁的位址,可以在瀏覽器中輸入以取得該網頁的唯一內容。可以在地址欄中看到它:
URL 是統一資源定位符,對可以從互聯網上得到的資源的位置和訪問方法的一種簡潔的表示,是網路上標準資源的位址。網路上的每個文件都有一個唯一的 URL,它包含的資訊指出文件的位置以及瀏覽器應該如何處理它。
此外,如果你不熟悉基本 URL 路徑的工作方式,可以查看此文學習。
URL 不都長的一樣的取得目前URL取得目前頁面的URL 非常簡單- 我們可以使用這是一個快速提醒- 有時URL 可能非常奇怪,如下:
##https://example.com: 1234/page/?a=bhttp://localhost/page.htmlhttps://154.23.54.156/page?x=...#file :///Users/username/folder/file.png
window.location。
console.log(window.location);

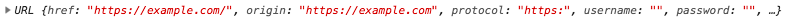
var myURL = new URL('https://example.com');myURL 來查看myURL 的內容:
console.log(myURL);

var myURL = new URL('https://example.com:4000/folder/page.html?x=y&a=b#section-2')


