react新增背景圖片的方法:首先引入我們需要的圖片路徑,如【import Background from '../../../images/xxx.jpg'】;然後定義背景樣式,如【width: "100%"】;最後渲染頁面即可。

本文環境:
windows10、react16版本
Dell G3電腦
(學習影片分享:react影片教學)
在react js 專案中設定div 背景圖片
#在傳統的專案中我們只需要在css檔案中定義樣式,然後為div添加對應的class即可,但是在react.js中,尤其是在用webpack 搭建的環境中,似乎直接寫定義class樣式就不太管用了,因為這樣的react項目,定義class屬性需要用駝峰className={Obj(一個物件)},而定義標籤上的樣式則用style={(一個物件)},的形式。
那我們該如何為一個div添加背景圖片呢?
如下:
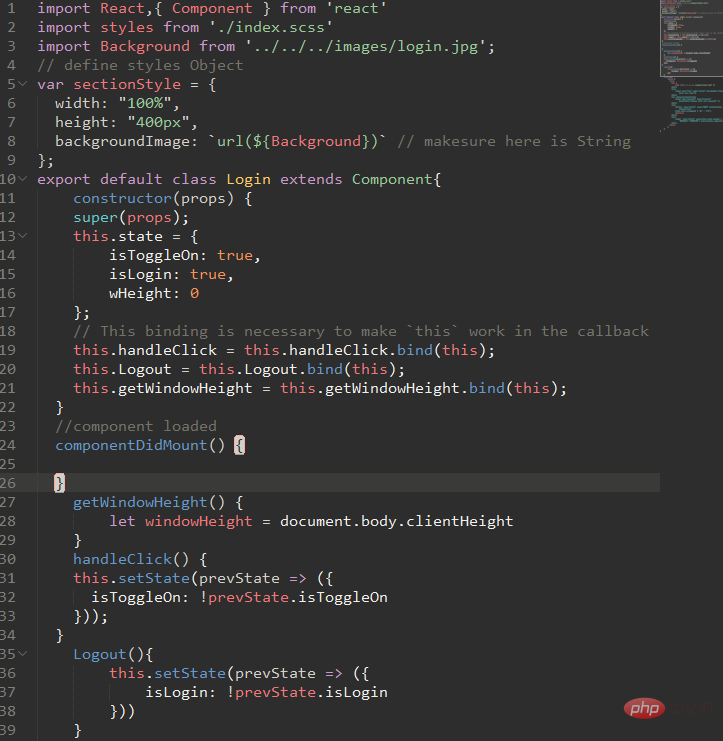
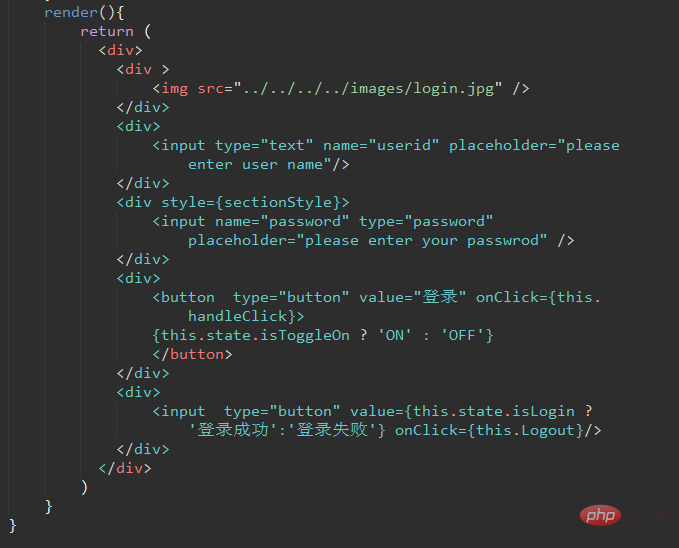
//首先引入需要的图片路径 import Background from '../../../images/login.jpg'; //定义背景样式 var sectionStyle = { width: "100%", height: "400px", // makesure here is String确保这里是一个字符串,以下是es6写法 backgroundImage: `url(${Background})` }; export default class Login extends Component{ //渲染页面 render(){ return ( ) } }
程式碼截圖:


相關推薦:js教學
以上是react怎麼加入背景圖片的詳細內容。更多資訊請關注PHP中文網其他相關文章!



