
bootstrap input樣式修改的方法:先建立一個label;然後寫一個input,類型設定為file;接著呼叫button default的樣式;最後根據button的顏色進行修改即可。

本教學操作環境:Windows7系統、bootstrap3版,此方法適用於所有品牌電腦。
推薦:《bootstrap教學》
#Bootstrap中關於input裡file的樣式變更
#為input裡file類型加上button樣式
1.在Bootstrap中input裡的file類型樣式很不美觀,一個按鈕加一段文字,還會隨瀏覽器的不同呈現不同的樣式,所以開發的時候可以將file的樣式
修改成button的樣式,可以設定為預設的,白色背景,也可以設定為綠色、紅色、藍色等--------即button的幾種狀態
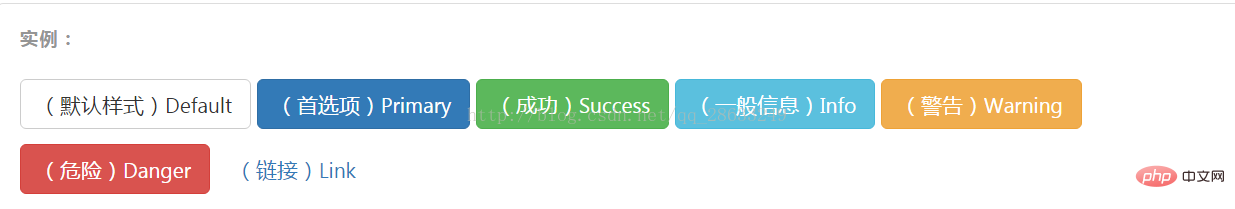
"btn btn-default"—預設樣式—白色
"btn btn-primary"—首選項——深藍色
"btn btn-success"—成功—綠色
"btn btn-info"—一般訊息——淺藍色
"btn btn-warn"—警告—橘色
"btn btn-danger"—危險— —紅色
"btn btn-link"——連結——白色
方法是:
1.寫一個label ,類別設定為btn btn-(default/success/warning/Primary/info/danger/link) 設定for=file
2.寫一個input 類型是file,設定id也為file,原始碼如下
<p class="form-group">
<label class="col-sm-2 control-label"><img src="index.png"alt=""></label>
<p class="col-sm-2 ">
<label for="file"class=" btn btn-default">更换头像</label>
<input id="file"type="file"style="display:none">
</p>
</p>這是input file 的預設樣式

呼叫button default的樣式,產生一個白色按鈕,在按鈕內寫上提示

具體需要什麼樣式或顏色可以根據button的顏色來設定

#
以上是bootstrap input樣式修改的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!



