
bootstrap設定行動端元素隱藏的方法:先開啟對應程式碼檔案;然後使用Bootstrap的網格系統;最後透過「visible-xs-block」設定在超小裝置手機顯示隱藏即可。

本教學操作環境:Windows7系統、bootstrap3版,此方法適用於所有品牌電腦。
推薦:《bootstrap教學》
#Bootstrap 控制行動端和網頁端的元素隱藏與顯示


解決思路,用Bootstrap的網格系統。
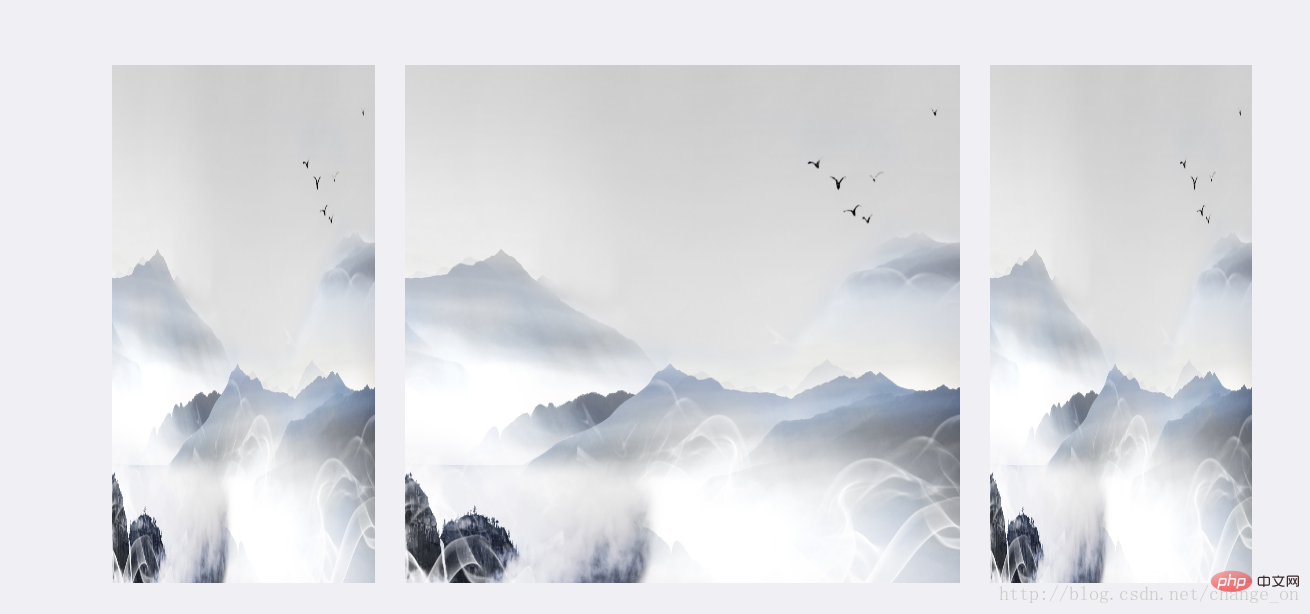
visible-md-block 表示在早中型裝置桌上型電腦(≥992px)可顯示
visible-lg-block 表示在大型裝置桌上型電腦(≥1200px)可顯示
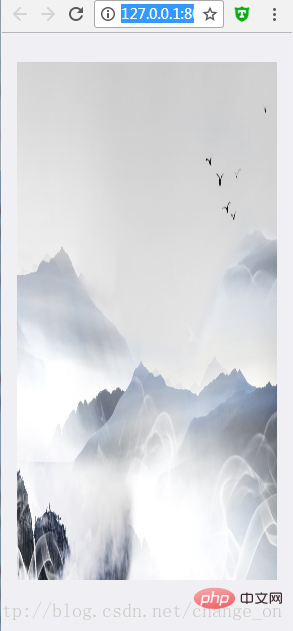
visible-xs-block 表示在超小型裝置手機(
#程式碼:
<p class="container">
<p class="row">
<p class="col-md-3 visible-md-block visible-lg-block">
<a >
<img src="images/tm-sigma-00.jpg" class="img-responsive" style="max-width:90%" alt="bootstrap 如何設定行動端元素隱藏" >
</a>
</p>
<p class="col-md-6 visible-xs-block visible-md-block visible-lg-block">
<a >
<img src="images/tm-sigma-00.jpg" class="img-responsive" data-preview-src="" data-preview-group="1" style="max-width:90%" alt="bootstrap 如何設定行動端元素隱藏" >
</a>
</p>
<p class="col-md-3 visible-md-block visible-lg-block">
<a >
<img src="images/tm-sigma-00.jpg" class="img-responsive" style="max-width:90%" alt="bootstrap 如何設定行動端元素隱藏" >
</a>
</p>
</p>
</p>
#更程式相關知識,請造訪:程式學習#! !
以上是bootstrap 如何設定行動端元素隱藏的詳細內容。更多資訊請關注PHP中文網其他相關文章!


