
我的想法:如果我要建立一個快速可靠的網站,我需要真正了解瀏覽器渲染網頁的每個步驟機制,這樣就可以在開發過程中對每個步驟進行最佳化.這篇文章是我在較高層次上對端到端過程的學習總結。
好了,廢話不多說,我們開始吧。這個過程可以分為以下幾個主要階段:
1、開始解析HTML
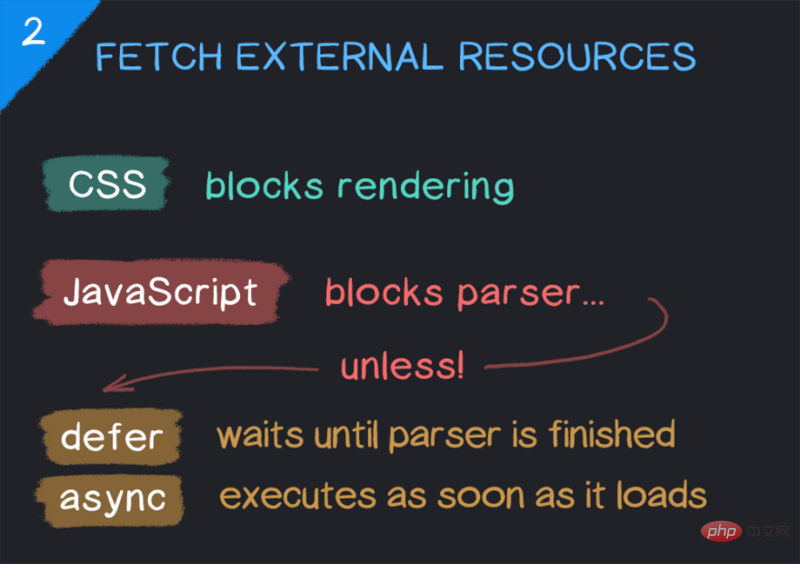
2、取得外部資源
3、解析CSS 並建構CSSOM
4、執行JavaScript
5、合併DOM 和CSSOM 以建構渲染樹
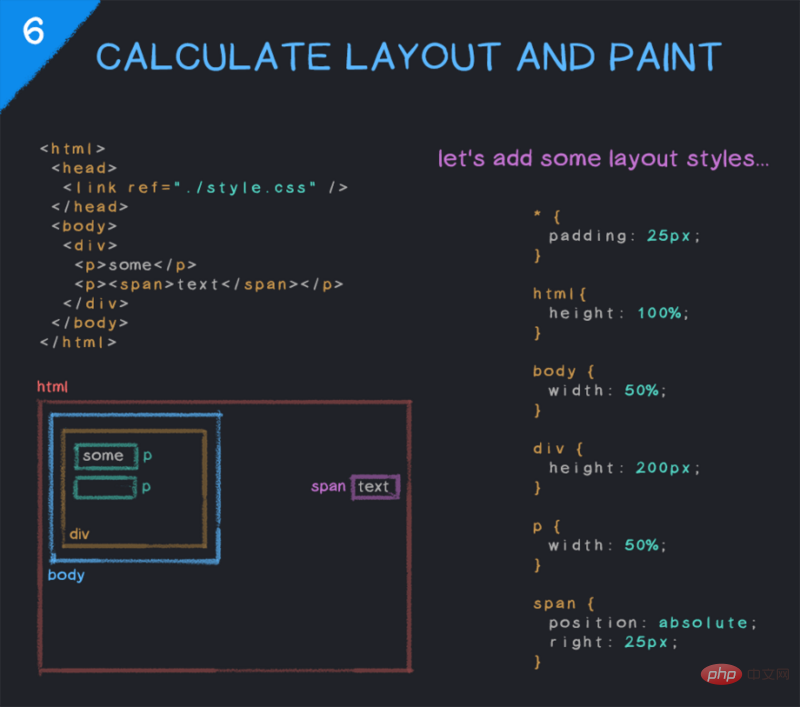
#6、計算佈局和繪製
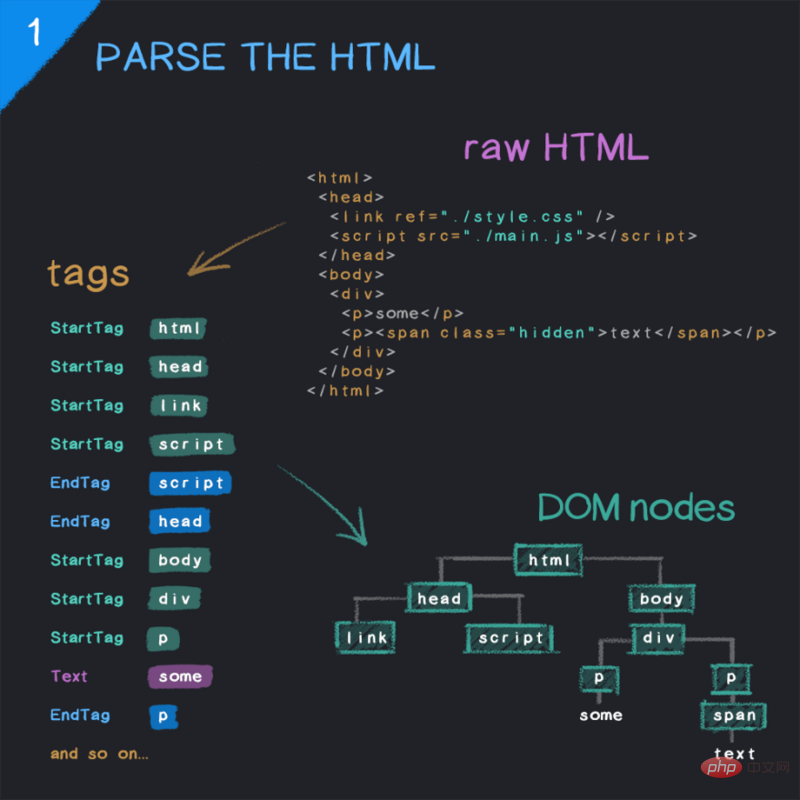
##1.開始解析HTML #當瀏覽器透過網路接收頁面的HTML資料時,它會立即設定解析器將HTML轉換為文件物件模型(DOM)。
開始標記、結束標記及其內容標記,然後它可以構造DOM。

defer 和async。兩者都允許解析器在背景載入JavaScript 檔案的同時繼續運行,但是它們的執行方式不同。關於這一點後面還會再講一點,但總的來說:
defer表示檔案的執行將會延遲,直到文件的解析完成為止。如果多個檔案具有defer屬性,則將依照頁面放置的順序依序執行。
<script></script>
async 表示檔案將在載入後立即執行,這可能是在解析過程中或在解析過程之後執行的,因此無法保證非同步腳本的執行順序。
<script></script>
<link> 元素的rel 屬性的屬性值preload能夠讓你在你的HTML頁面中
元素內部書寫一些宣告式的資源取得請求,可以指明哪些資源是在頁面載入完成後即刻需要的。 對於這個即時所需的資源,你可能會想要在頁面載入的生命週期的早期階段就開始獲取,在瀏覽器的主渲染機制介入前就預先載入。此機制使得資源可以更早的載入並可用,且更不易阻塞頁面的初步渲染,進而提升效能。
<link>

CSSOM(CSS物件模型)可能聽得少,反正我也沒聽過幾次。
CSS 物件模型 (CSSOM) 是樹形形式的所有CSS選擇器和每個選擇器的相關屬性的映射,具有樹的根節點,同級,後代,子級和其他關係。 CSSOM 與 文件物件模型(DOM) 非常相似。兩者都是關鍵渲染路徑的一部分,也是正確渲染網站必須採取的一系列步驟。CSSOM 與 DOM一起建立與HTML檔案和DOM相似,載入CSS檔案時,必須將它們解析並轉換為樹-這次是渲染樹,瀏覽器依序使用渲染樹來佈局和繪製網頁。
CSSOM。它描述了頁面上的所有CSS選擇器,它們的層次結構和屬性。
CSSOM 與DOM的不同之處在於它不能以增量方式構建,因為CSS規則由於特定性而可以在各個不同的點相互覆蓋。 這就是CSS 阻塞渲染的原因,因為在解析所有CSS並建立CSSOM之前,瀏覽器無法知道每個元素在螢幕上的位置。
不同的浏览器有不同的 JS 引擎来执行此任务。从计算机资源的角度来看,解析 JS 可能是一个昂贵的过程,比其他类型的资源更昂贵,因此优化它对于获得良好的性能是如此重要。
加载的JS和DOM被完全解析并准备就绪后就会 emit document.DOMContentLoaded事件。 对于需要访问DOM的任何脚本,例如以某种方式进行操作或侦听用户交互事件,优良作法是在执行脚本之前先等待此事件。
document.addEventListener('DOMContentLoaded', (event) => {
// 这里面可以安全地访问DOM了
});在所有其他内容(例如异步JavaScript,图像等)完成加载后,将触发window.load事件。
window.addEventListener('load', (event) => {
// 页面现已完全加载
});渲染树是DOM和CSSOM的组合,表示将要渲染到页面上的所有内容。 这并不一定意味着渲染树中的所有节点都将在视觉上呈现,例如,将包含opacity: 0或visibility: hidden的样式的节点,并仍然可以被屏幕阅读器等读取,而display: none不包括任何内容。 此外,诸如之类的不包含任何视觉信息的标签将始终被忽略。
与 JS 引擎一样,不同的浏览器具有不同的渲染引擎。
现在我们有了完整的渲染树,浏览器知道了要渲染什么,但是不知道在哪里渲染。 因此,必须计算页面的布局(即每个节点的位置和大小)。 渲染引擎从顶部开始一直向下遍历渲染树,计算应显示每个节点的坐标。
完成之后,最后一步是获取布局信息并将像素绘制到屏幕上。

原文地址:https://dev.to/jstarmx/how-the-browser-renders-a-web-page-1ahc
作者:James Starkie
译文地址:https://segmentfault.com/a/1190000037650883
更多编程相关知识,请访问:编程学习课程!!
以上是了解瀏覽器渲染網頁的每個步驟機制!的詳細內容。更多資訊請關注PHP中文網其他相關文章!



