安裝vue.js的方法:先從【node.js】官網下載並安裝node;然後在命令列執行指令「npm install -g vue-cli」安裝vue cli腳手架建置工具;最後在專案目錄中,執行指令「npm run dev」即可。

#推薦:《vue教學 》
本教學操作環境:windows7系統、Vue3版,此方法適用於所有品牌電腦。
安裝vue.js的方法:
1.安裝node.js
從node.js官網下載並安裝node
安裝過程很簡單,一直點下一步就ok了。
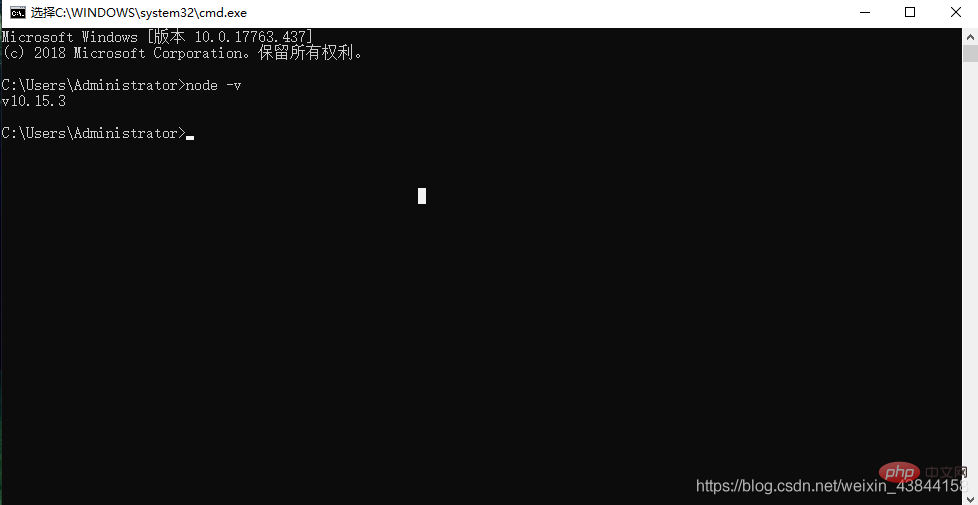
1.1我們透過開啟命令列工具(win R),輸入node -v查看node的版本,若出現對應的版本號碼說明你安裝成功了
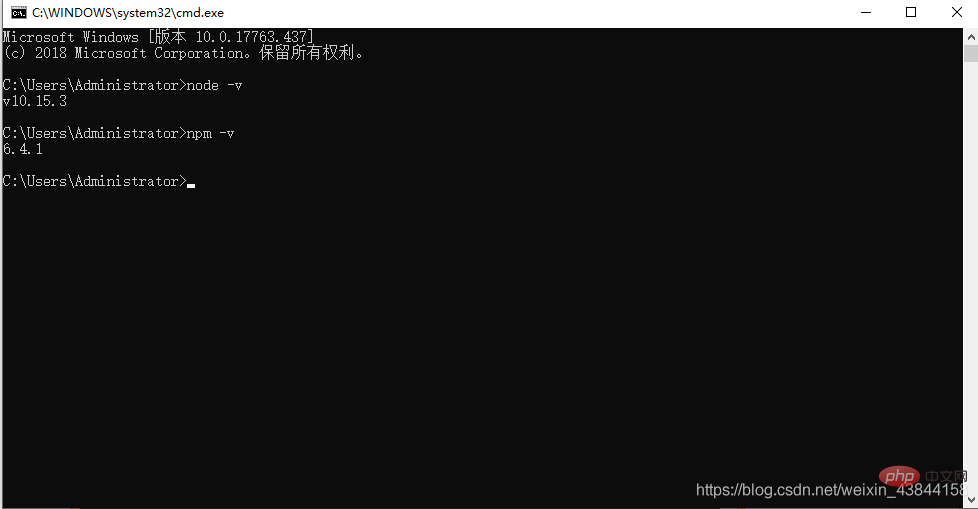
1.2.npm套件管理器,是整合在node中的,所以安裝了node也就有了npm,直接輸入npm -v 指令,顯示npm的版本資訊。 
現在node環境已經安裝完成了,npm套件管理器也有了,聽說由於有些npm資源被屏蔽或者是國外資源的原因,經常會導致npm安裝依賴包的時候失敗,所以我們還需要npm的國內鏡像----cnpm(淘寶的鏡像)
2.安裝cnpm
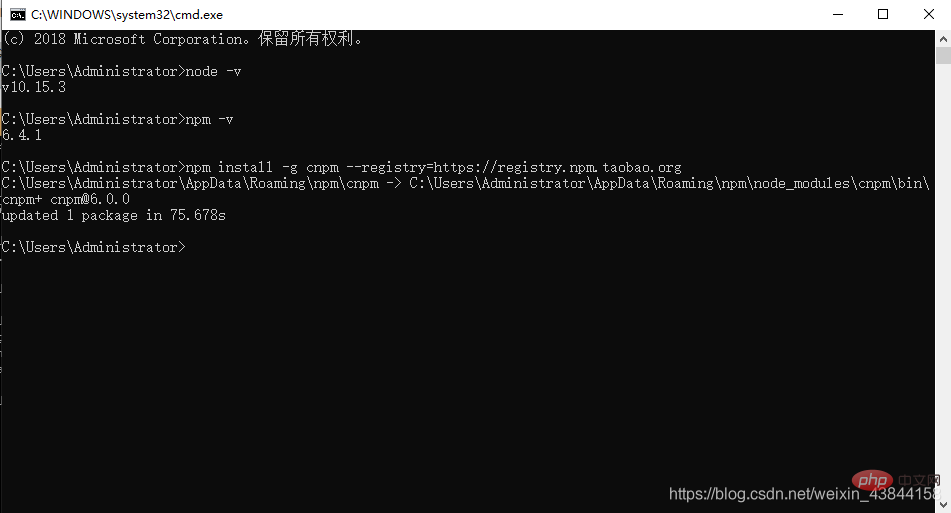
在命令列輸入npm install -g cnpm --registry=https://registry .npm.taobao.org ,然後等待,沒報錯表示安裝成功,(我的已經安裝過了,顯示更新成功的資訊),如下圖:
完成之後,我們就可以用cnpm代替npm來安裝依賴套件了。
3.安裝vue-cli腳手架建置工具
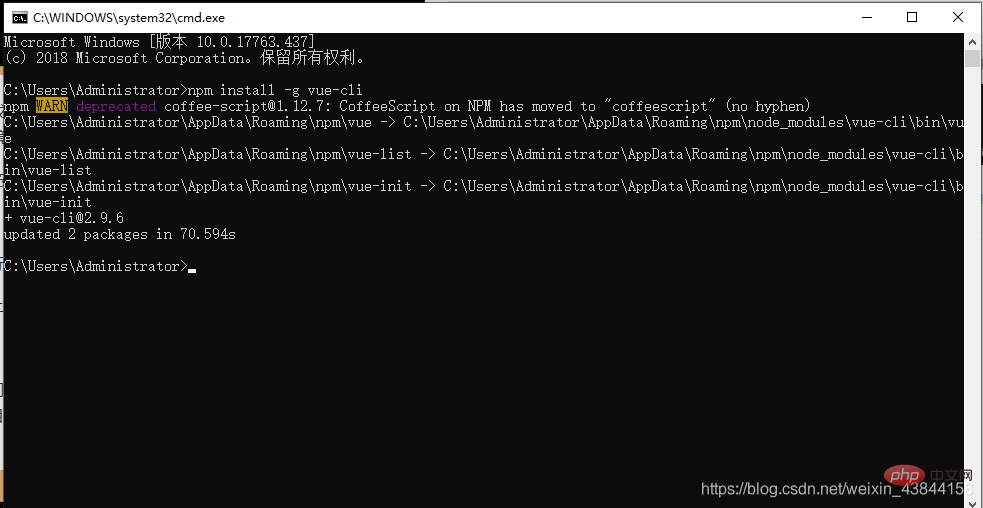
在命令列執行指令npm install -g vue-cli 然後等待安裝完成。如下圖:

透過以上三個步驟,我們所需要準備的環境和工具都準備好了,接下來就開始使用vue-cli來建置專案。
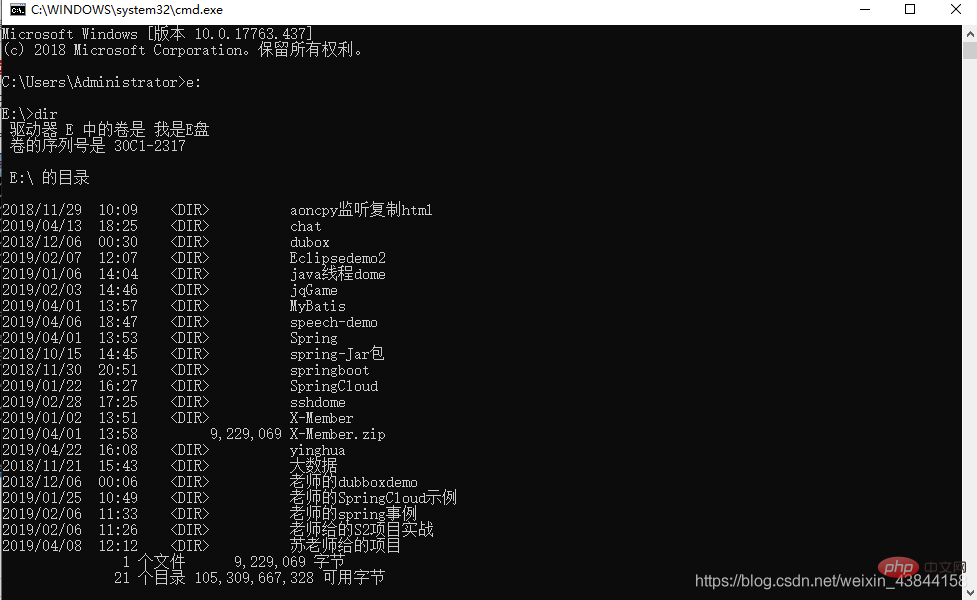
首先我們要選擇存放項目的位置(這裡我就進入E盤了,你也可以進入其他盤符來創建)用DOS命令e:先進到我的E盤,再輸入dir查看所有E盤中所有的文件及資料夾(可以看到現在E盤並沒有NodeDemo這個資料夾)
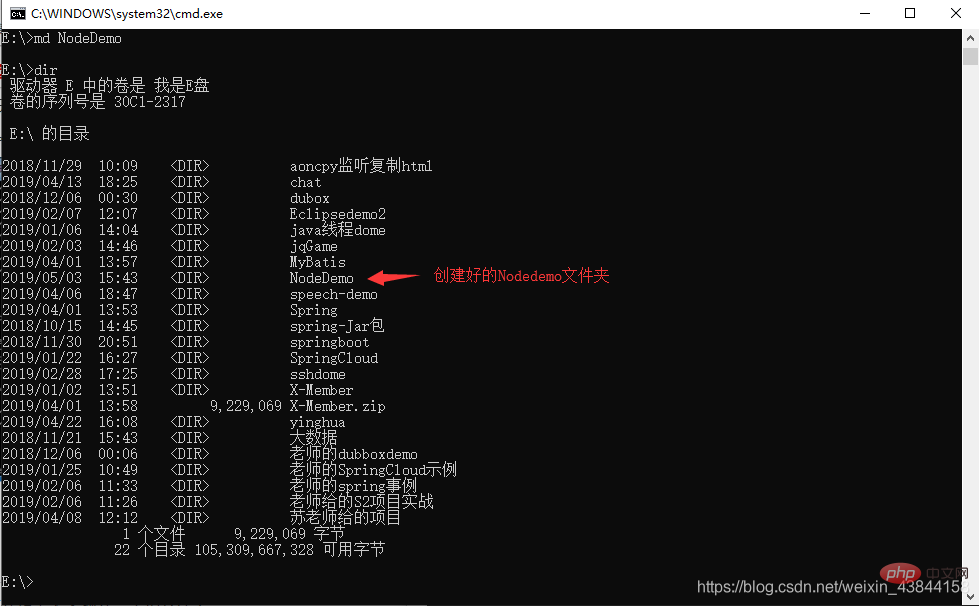
2.接下來我們開始新建一個資料夾,(這裡我就把創建的NodeDemo資料夾放在E盤了,你也可以選擇其他盤符來存放demo)輸入md NodeDemo然後按回車鍵,注意md後面有一個空格。然後可以用dir查看一下資料夾是否創建完成:如下圖(我已創建好了)
# 3.然後再用cd命令將目錄轉到選定的目錄:如下圖
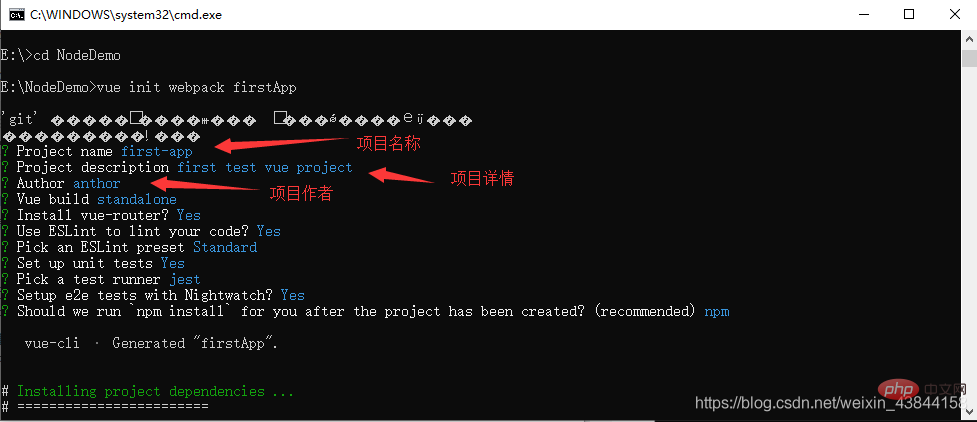
在NodeDemo目錄下,在命令列中執行命令vue init webpack firstApp。解釋一下這個指令,這個指令的意思是初始化一個項目,其中webpack是建構工具,也就是整個專案是基於webpack的。其中firstApp是整個專案資料夾的名稱,這個資料夾會自動產生在你指定的目錄中(我的實例中,會在NodeDemo 目錄產生該資料夾),
執行初始化指令的時候會讓使用者輸入幾個基本的配置選項,如項目名稱、項目描述、作者信息,對於有些不明白或不想填的信息可以一直按回車去填寫就好瞭如下圖:

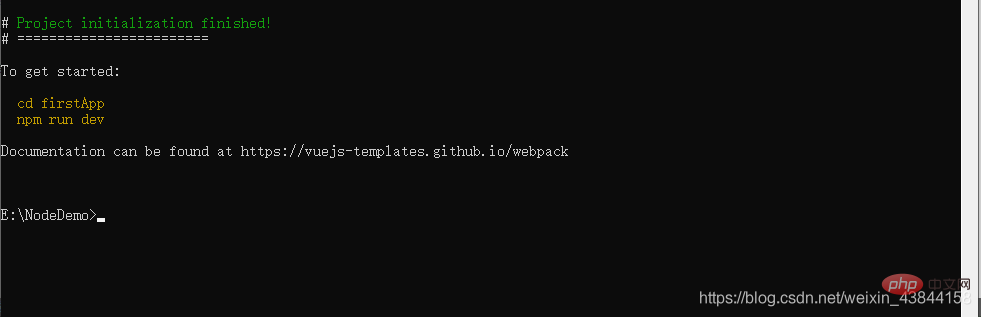
等待一會,就會顯示建立專案建立成功,如下圖
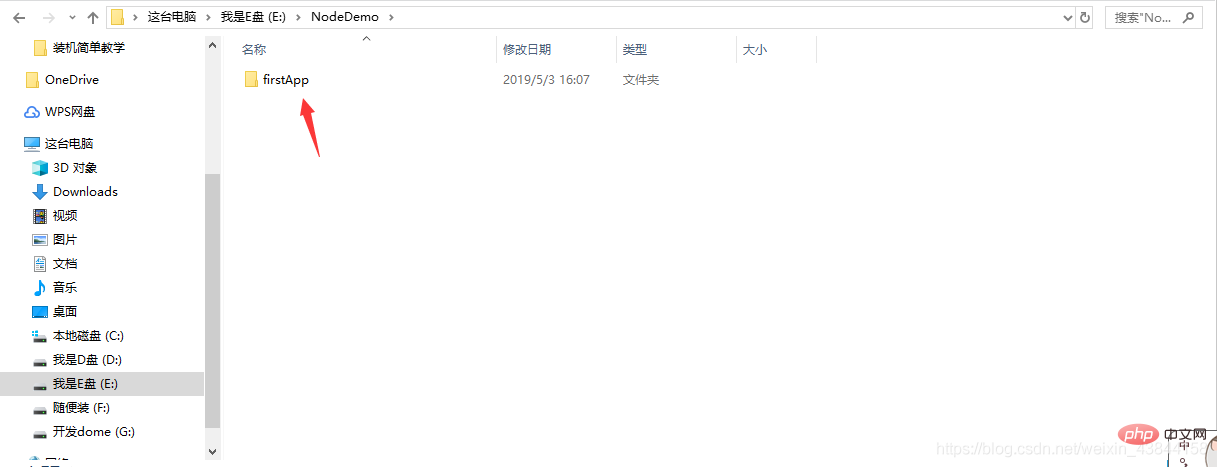
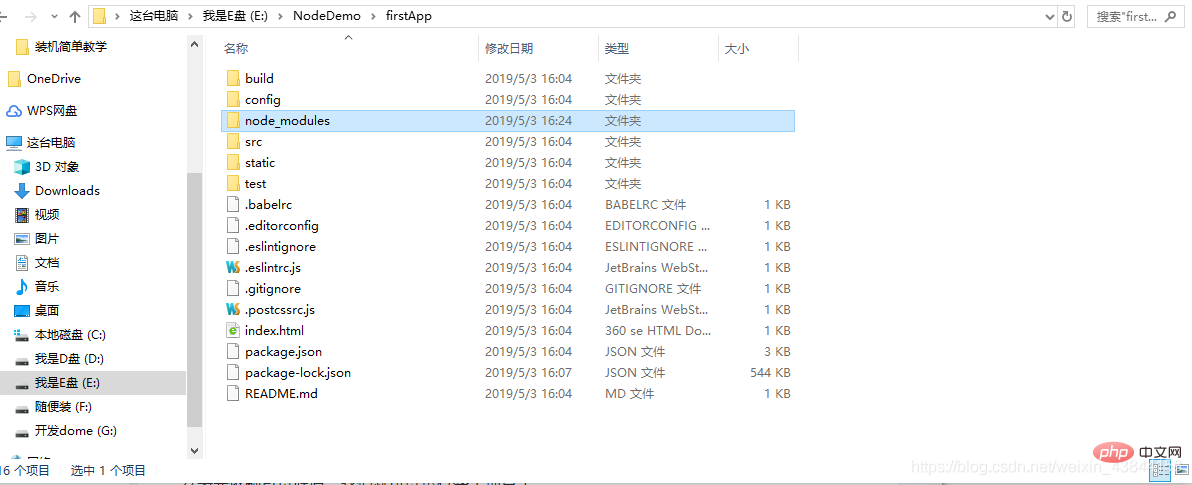
接下來,我們去看NodeDemo目錄下去看是否已建立檔案:

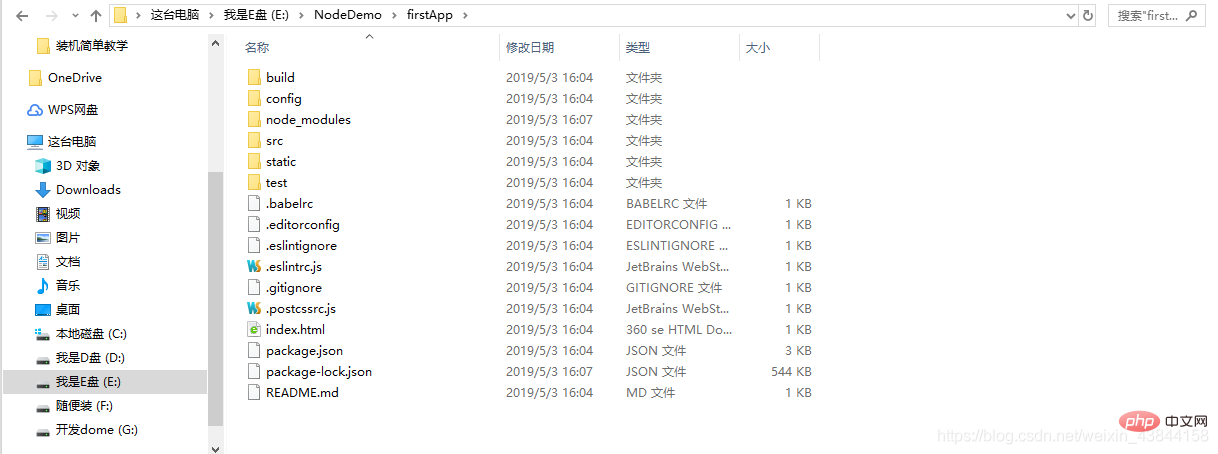
開啟firstApp項目,專案中的目錄如下:
#介紹目錄及其作用:
(第一次創建vue專案的話好像node_modules這個依賴套件資源就會沒有,反正沒有的話就
cnpm install 安裝一下依賴就好了)我這個專案現在創建完就有node_modules這個依賴套件資源資料夾了就不用再cnpm install 安裝依賴套件資源。
 然後:執行
然後:執行
cnpm install (這裡可以用cnpm取代npm了) 安裝完成之後,我們會到自己的專案去看,(如果沒有的話)會多一個node_modules資料夾,這裡面就是我們所需要的依賴套件資源。
安裝完成之後,我們會到自己的專案去看,(如果沒有的話)會多一個node_modules資料夾,這裡面就是我們所需要的依賴套件資源。  安裝完依賴套件資源後,我們就可以執行整個專案了。運行專案前一定要確保依賴包資源存在
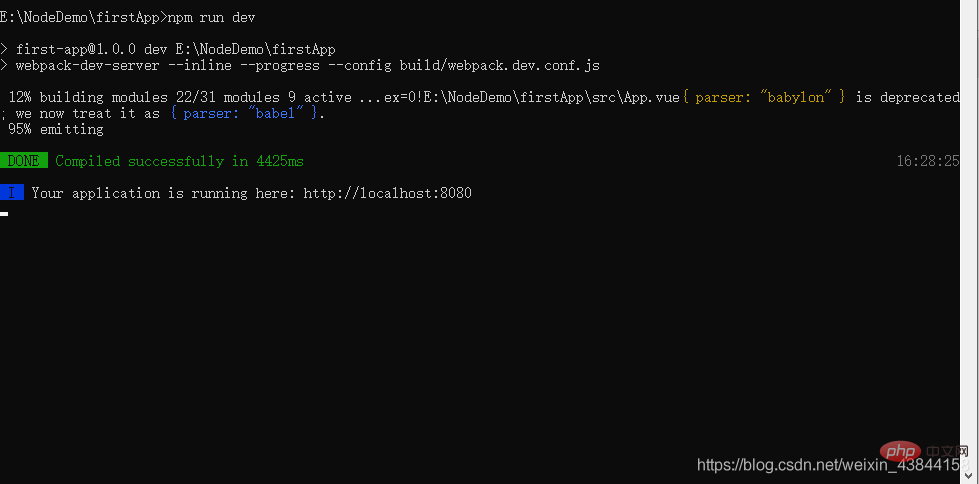
安裝完依賴套件資源後,我們就可以執行整個專案了。運行專案前一定要確保依賴包資源存在
 在瀏覽器中會出現vue的logo:
在瀏覽器中會出現vue的logo:
以上是怎麼安裝vue.js的詳細內容。更多資訊請關注PHP中文網其他相關文章!

