css3讓文字垂直居中顯示的方法:可以透過使用絕對定位和transform屬性來實現,如【position:relative; transform:translate(50%,-50%);】。

實作想法:
透過使用絕對定位和transform屬性來實現。
(影片教學建議:css影片教學)
屬性介紹:
Transform屬性套用於元素的2D或3D轉換。這個屬性允許你將元素旋轉,縮放,移動,傾斜等。
語法:
transform: none|transform-functions;
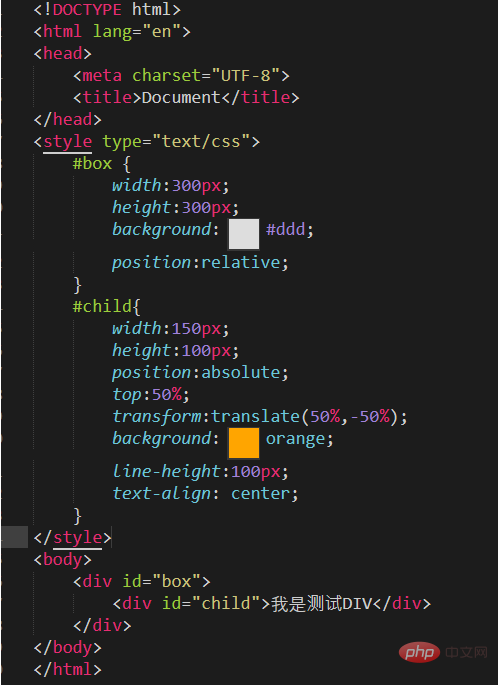
測試程式碼:

#說明:
這種方法非常明顯的好處就是不必事先知道被居中的元素的尺寸,因為transform中偏移的百分比就是相對於元素本身的尺寸而言。
相關推薦:CSS教學
以上是css3怎麼讓文字垂直居中顯示的詳細內容。更多資訊請關注PHP中文網其他相關文章!



