css grid佈局的優點:1、固定和靈活的軌道尺寸;2、可以使用行號,名稱或透過定位網格區域將項目放置在網格上的精確位置;3、可以將多個項目放入網格單元格或區域中,它們可以彼此部分重疊。缺點:相容性不太好。

【相關推薦:CSS影片教學】
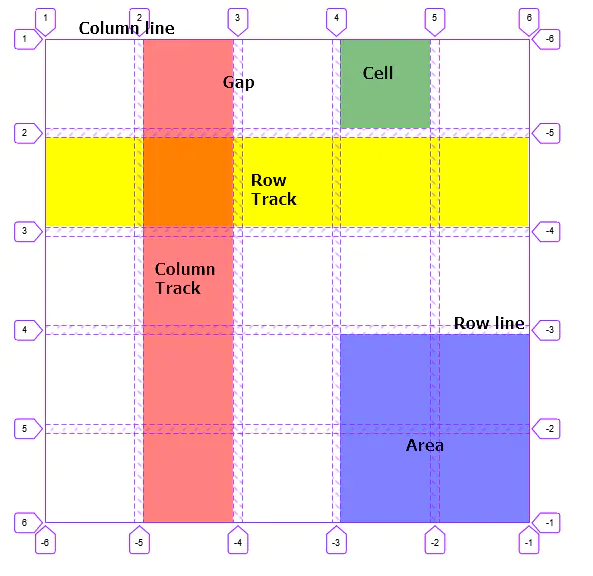
css grid(網格)佈局為CSS引入了一個二維網格系統。它是由縱橫相交的兩組網格線形成的框架性佈局結構。網頁設計者可以利用這些由行(row)和列(column)形成的框架性結構來佈局設計元素。在定義一種網格佈局結構的時候,我們需要在父容器上描述要佈局的主體框架結構。為了描述這個框架結構,我們需要為它的基本構成元素命名。一個網格佈局的構成元素可以歸納為以下幾種概念:
row line: 行線
column line: 列線
track: 網格軌道,即行線與行線,或列線與列線之間所形成的區域,用來擺放子元素
gap: 網格間距,行線和行線,或列線和列線之間所形成的不可利用的區域,用來分隔元素
cell:網格單元格,由行線和列線分隔出來的區域,用來擺放子元素
#area: 網格區域,由單一或多個網格單元格組成,用來擺放子元素

#css grid佈局的優缺點
Grid佈局使我們能夠比以往任何時候都更靈活地建立和控制自訂網格; 能夠將網頁分成具有簡單屬性的行和列來完成我們需要的網格佈局。
grid佈局的優點:
1、固定和靈活的軌道尺寸
2、可以使用行號,名稱或透過定位網格區域將項目放置在網格上的精確位置。網格還包含一種演算法,用於控制未在網格上顯示位置的項目的放置。
3、在需要時新增其他行和列
4、網格包含對齊功能,以便我們可以控制項目放置到網格區域後的對齊方式,以及整個網格的對齊方式。
5、可以將多個項目放入網格單元格或區域中,它們可以彼此部分重疊。然後可以用z-index屬性控制該分層。
grid佈局的缺點:
相容性不太好
更多程式相關知識,請訪問:程式設計教學! !
以上是css grid佈局的優缺點是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



