方法:1、使用append()在被選元素的結尾插入內容節點;2、使用prepend()在被選元素的開頭插入內容節點;3、使用appendTo()在被選元素的結尾插入元素節點;4、使用prependTo()在被選元素的開頭插入元素節點。

本教學操作環境:windows10系統、jquery2.2.4,本文適用於所有品牌的電腦。
相關推薦:《jQuery影片》
#jquery新增節點的方法
就拿這個簡單的小例子說明一下

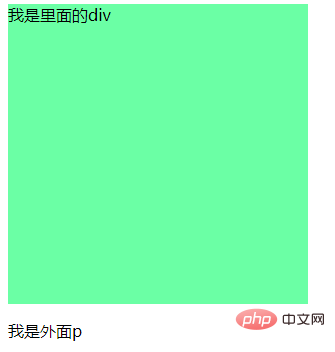
1、append方法
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
$("div").append($("p"));//添加到元素内容的后面
})
</script>
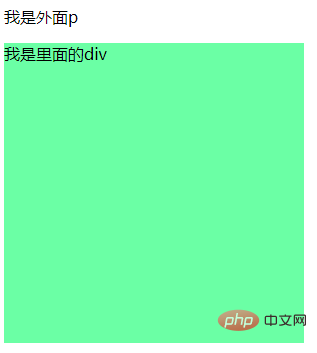
# # 2、prepend方法
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
$("div").prepend($("p"));//添加到元素内容的前面
})
</script>
# 3、appendTo方法
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
$("p").appendTo($("div"));//子元素添加到父元素里,并且添加到父元素内容的后面面
})
</script>
#4、prependTo方法
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
$("p").prependTo($("div"));//子元素添加到父元素里,并且添加到父元素内容的前面
})
</script>
#5、after方法
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
$("div").after($("p"));//添加到自己的后面
})
</script>

## 6、before方法#######好了~以上便是新增節點的幾個方法,都可以用,不過具體項目中可以根據情況來具體使用! ######更多程式相關知識,請造訪:###程式設計入門###! ! ###
以上是jquery如何新增節點?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



