在jquery中,可以使用empty()方法來刪除指定元素的所有子元素,語法格式「$(selector).empty()」;empty()方法可以移除所有被選元素的子節點和內容,但不會移除元素本身或它的屬性。

我們知道可以利有jQuery中的detach()方法和jQuery中的remove()方法刪除指定的或是匹配的元素,也可以使用removeClass()方法以及removeAttr()方法刪除指定或是符合元素的類別或是屬性。那麼如何只刪除刪除指定或符合的元素內的子元素和節點,不刪除元素本身呢?下面來跟大家介紹一下。
jQuery中empty()方法的解釋
#empty() 方法移除所有被選元素的子節點和內容。該方法不會移除元素本身,或它的屬性。 【相關推薦:《jQuery影片》】
#語法:
$(selector).empty()
舉個大大的「例」字
利用jQuery中的empty()方法移去DIV中的所有內容

#HTML程式碼
<p id="mochu"> <p>这里是P标签内容</p> <p>这里是第二个P标签的内容</p> </p>
JQ程式碼
$('#button').click(function(){
$("#mochu").empty();
})結果圖顯示
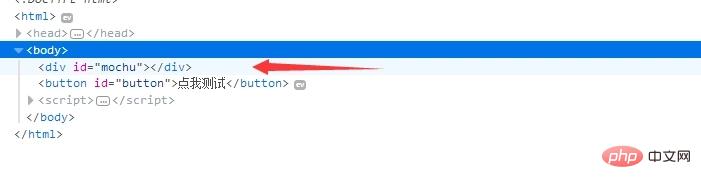
審核原始碼如下圖

透過上圖我們可以發現,ID為mochu的p標籤,裡面的P標籤和內容都已被刪除!
更多程式相關知識,請造訪:程式設計教學! !
以上是jquery可以刪除所有的子元素嗎?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



