layui實作資料綁定的方法:首先引入layui的css檔案和js檔案;然後建立視圖,用於呈現渲染結果;接著編寫模版,使用一個script標籤存放範本;最後渲染模版即可。

本教學操作環境:Windows7系統、layui2.5.6版,本文適用於所有品牌的電腦。
推薦:《layUI教學》
基於layui的laytpl實作資料綁定
想了半天才想起自己園子的登入密碼。可想而知,多久沒登入了
正文
#一開始用layui做了幾個管理系統,所以用起來覺得確實很容易上手,管理後台最常用的就是form和table以及彈跳窗類。 layui提供的form table layer已經是很簡潔好用了,拋開底層的封裝不說,給我們展現出來的使用方法我覺得是非常簡化了。 管理用到的除了form table layer之外,常常會有一些統計資料展示或是詳情頁這種內容展示。那麼一些用到的統計資料(除圖表),如文字統計型資料展示。這時候,用layui的基於laytpl展現這種功能其實是極好的。
#先寫一個簡單的資料綁定
第一步:引入layui的css檔案和js檔案(自行引入)
第二步:建立視圖,用於呈現渲染結果,程式碼如下:
<p class="layui-row"> <p class="layui-col-md6" id="orderInfop"></p> </p>
第三個步驟:寫模版,使用一個script標籤存放模板,程式碼如下:
<script type="text/html" id="orderInfo">
<div class="layui-card">
<div class="layui-card-header">订单概况</div>
<div class="layui-card-body">
<ul class="layui-row layui-col-space10 layadmin-backlog">
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h3>营业额</h3>
<p><cite style="font-size:24px;">{{d.turnover}}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h3>订单数</h3>
<p><cite style="font-size:24px;">{{d.orderNum}}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h3>已发货</h3>
<p><cite style="font-size:24px;">{{d.delivered}}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h3>未发货</h3>
<p><cite style="font-size:24px;">{{d.unDelivered}}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h3>已取消</h3>
<p><cite style="font-size:24px;">{{d.cancelled}}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h3>已收货</h3>
<p><cite style="font-size:24px;">{{d.received }}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h3>已评价</h3>
<p><cite style="font-size:24px;">{{d.evaluated}}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h3>好评率</h3>
<p><cite style="font-size:24px;">{{d.favorableRate}}%</cite></p>
</a>
</li>
</ul>
</div>
</div>
</script>第四步:渲染模版,程式碼如下:
<script>
layui.use(['laytpl'], function () {
var laytpl = layui.laytpl;
//订单统计(正常情况下,此处应是ajax返回后的数据,这里是模拟数据。)
//渲染模板所用的数据
var data = { turnover: "23,251", orderNum: "256", delivered: "16", unDelivered: "130", cancelled: "10", received: "100", evaluated: "80", favorableRate: "80" }
var orderInfoTpl = orderInfo.innerHTML //获取模板,即上面所定义的 <script id="orderInfo">
, orderInfoDiv = document.getElementById('orderInfoDiv'); //视图 即上面的 <div id="orderInfoDiv">
laytpl(orderInfoTpl).render(data, function (html) { //渲染视图
orderInfoDiv.innerHTML = html;
});
})
</script>第五步:效果顯示如下

#是不是很簡單的呢。因為大量的後台系統都是基於layui開發的,遇到一些資料展示型的不想用傳統的jquery綁定方式的話,用這個其實非常實用呢。
詳情資料顯示
如果是一個table,點擊查看詳情的話,也可以用這種方式展示資料
第一步:引入layui的css檔案和js檔案(自行引入),頁面中用到的css樣式自行編寫。
第二步:table數據展示,這裡是賦值已知數據,開發當中換成自己的數據,並為table定義一個點擊事件
<table class="layui-hide" lay-filter="demoTableFilter" id="demoTable"></table>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="detail">查看详情</a>
</script>用來渲染的數據
<script type="text/html" id="demoDetail">
<div>
<div class="disF">
<div class="flex1">
<div class="disF">
<label>姓名:</label>
<p class="flex1">{{d.username}}</p>
</div>
</div>
<div class="flex1">
<div class="disF">
<label>邮箱:</label>
<p class="flex1">{{d.email}}</p>
</div>
</div>
<div class="flex1">
<div class="disF">
<label>签名:</label>
<p class="flex1">{{d.sign}}</p>
</div>
</div>
</div>
<div class="disF">
<div class="flex1">
<div class="disF">
<label>性别:</label>
<p class="flex1">{{d.sex}}</p>
</div>
</div>
<div class="flex1">
<div class="disF">
<label>城市:</label>
<p class="flex1">{{d.city}}</p>
</div>
</div>
<div class="flex1">
<div class="disF">
<label>积分:</label>
<p class="flex1">{{d.experience}}</p>
</div>
</div>
</div>
</div>
</script>以下是table的賦值
table.render({
elem: '#demoTable'
, cols: [[ //标题栏
{ field: 'id', title: 'ID', width: 100 }
, { field: 'username', title: '用户名', width: 80 }
, { field: 'email', title: '邮箱', width: 180 }
, { field: 'sign', title: '签名', width: 180 }
, { field: 'sex', title: '性别', width: 80 }
, { field: 'city', title: '城市', width: 100 }
, { field: 'experience', title: '积分', minWidth: 80 }
, { width: 100, align: 'center', toolbar: '#barDemo' }
]]
, data: [{
"id": "10001"
, "username": "杜甫"
, "email": "xianxin@layui.com"
, "sex": "男"
, "city": "浙江杭州"
, "sign": "人生恰似一场修行"
, "experience": "116"
, "ip": "192.168.0.8"
, "logins": "108"
, "joinTime": "2016-10-14"
},{
"id": "10002"
, "username": "李白"
, "email": "xianxin@layui.com"
, "sex": "男"
, "city": "浙江杭州"
, "sign": "人生恰似一场修行"
, "experience": "12"
, "ip": "192.168.0.8"
, "logins": "106"
, "joinTime": "2016-10-14"
, "LAY_CHECKED": true
}]
});table頁面效果展示

#第三步,建立一個用來渲染詳情資料的彈出框
<p class="demoDetailp" style="display:none;padding:10px;">
<p id="detailp"></p>
</p>第四步,點擊表格的“查看詳情”,透過laytpl實現資料綁定 程式碼如下:
table.on('tool(demoTableFilter)', function (obj) {
var data = obj.data;
if (obj.event === 'detail') {
index = layer.open({
title: '查看详情',
type: 1,
move: false,
content: $('.demoDetailDiv'),
area: ['750px', '300px'],
resize: false,
scrollbar: false
});
var demoDetailTpl = demoDetail.innerHTML //获取模板,
, detailDiv = document.getElementById('detailDiv'); //视图
laytpl(demoDetailTpl).render(obj.data, function (html) { //渲染视图
detailDiv.innerHTML = html;
});
}
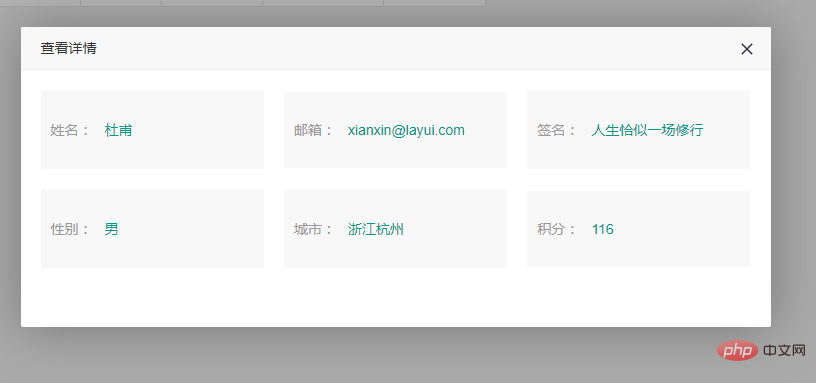
});顯示效果如下:

#總結:
以上是記錄一點最簡單的用laytpl渲染資料的方式。
以上是layui怎麼實作資料綁定的詳細內容。更多資訊請關注PHP中文網其他相關文章!

