css改變文字方塊顏色的方法:可以利用border-color屬性來改變文字方塊顏色,如【border-color:#0000ff;】。 border-color屬性用於設定一個元素的四個邊框顏色。

相關屬性:
border-color屬性設定一個元素的四個邊框顏色。此屬性可以有一到四個值。
(相關影片分享:css影片教學)
實例:
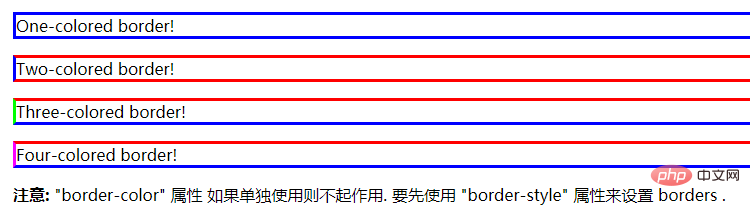
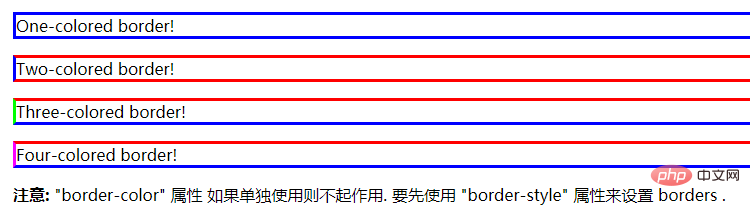
border-color:紅,綠,藍,粉紅;
上邊框是紅色
右框是綠色
底部邊框是綠色
# 底部邊框是藍色
左邊框框是粉紅色
border-color:紅,綠,藍色;
# 上邊框是紅色
左,右方框是紅色
左,右方框是綠色
底部邊框則是藍色
# 底部邊框是藍色

#################################################################################11 ###border-color:紅,綠;############ 頂部和底部邊框是紅色########### 左右邊框是綠色###### #######border-color:紅色;############ 所有四個邊框是紅色############範例:##### #
One-colored border!
Two-colored border!
Three-colored border!
Four-colored border!
注意: "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置 borders .