css設定圖片之間的間隔的方法:首先新建一個html文件,並建立一個div;然後在div內使用img標籤建立兩張圖片;最後使用margin屬性設定兩張圖片之間的距離即可。

本教學操作環境:windows10系統、css3,本文適用於所有品牌的電腦。
推薦:《css影片教學》
新html文件,命名為test.html,用於講解css中如何設定兩個圖片之間的距離。

在test.html檔案內,建立一個div,並設定其class屬性為dd,用於下面對div進行css樣式設定。

在div內,使用img標籤建立兩張圖片,圖片名稱分別為1.jpg,3.jpg。

為了展示明顯的效果,將div進行樣式設定。設定div寬度為600px,高度為500px,居中顯示,同時設定1px灰色邊框。


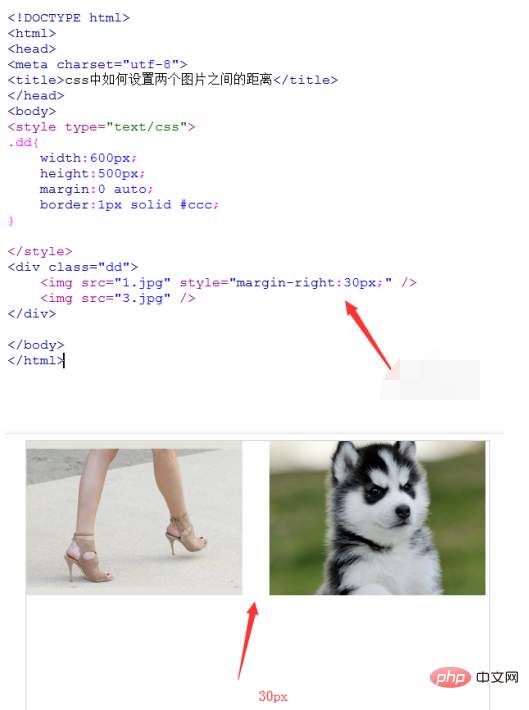
#在test.html檔案內,使用margin屬性設定兩張圖片之間的距離。例如,設定1.jpg圖片距離3.jpg圖片30px,可以使用margin-right屬性設定。

除此之外,還可以使用margin設定圖片上、下、左邊的外邊距。分別如下:
margin-left:左外邊距;
margin-top:上外邊距;
margin-bottom:下外邊距。
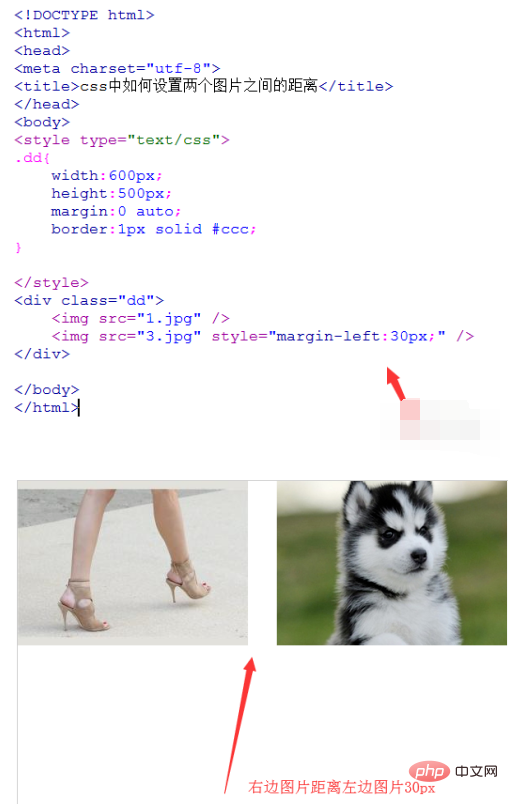
例如 ,使用margin-left設定圖片3.jpg左外邊距為30px,同樣可以達到上一步的效果。

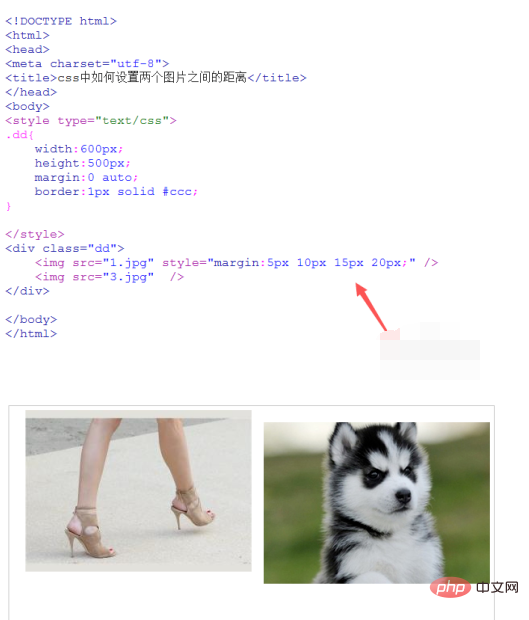
在css中,margin還可以同時設定圖片四邊的外邊距,順序為“上右下左”,例如,設定圖片1 .jpg「上右下左」的外邊距為10px,20px,30px,40px。

以上是css如何設定圖片之間的間隔的詳細內容。更多資訊請關注PHP中文網其他相關文章!




