html引入圖片的方法:可以透過img標籤來新增圖片,如【
】 。 img標籤有兩個必要的屬性,分別是src和alt。

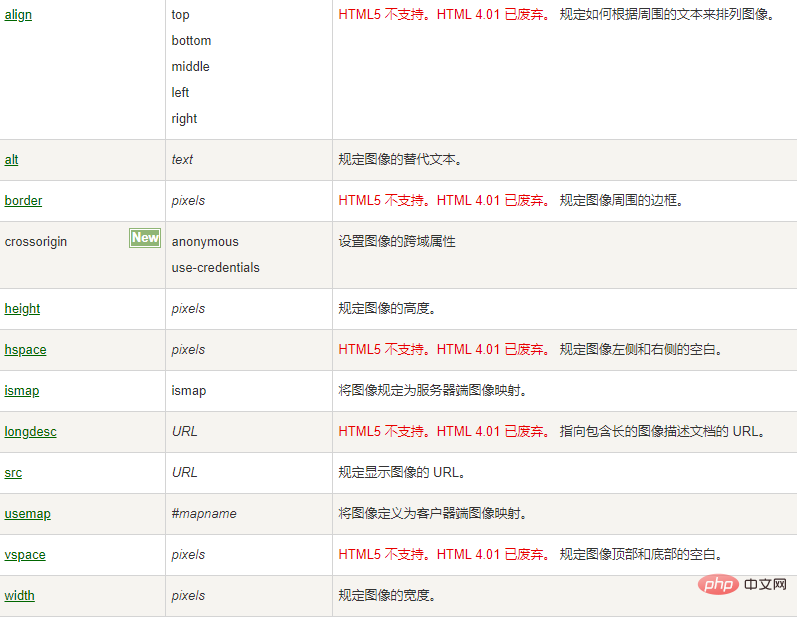
相關屬性:
標籤定義 HTML 頁面中的圖片。
標籤有兩個必要的屬性:src 和 alt。
(學習影片分享:html影片教學)
屬性值:

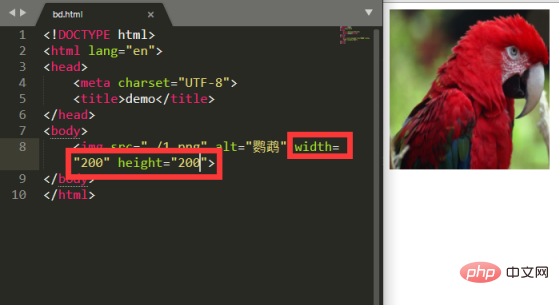
img標籤中插入的圖片寬和高預設是圖片本身的寬和高,如果想要自訂寬和高的話,可以用「width」和「height」來控制,這裡以寬和高都是200為例,為width」和「height」設定屬性值為「200」

以上是html怎麼引入圖片的詳細內容。更多資訊請關注PHP中文網其他相關文章!



