用npm安裝vue的方法:先下載node.js;然後透過指令安裝淘寶鏡像npm;接著透過指令「npm install -g @vue/cli」安裝Vue;最後建立vue專案即可。

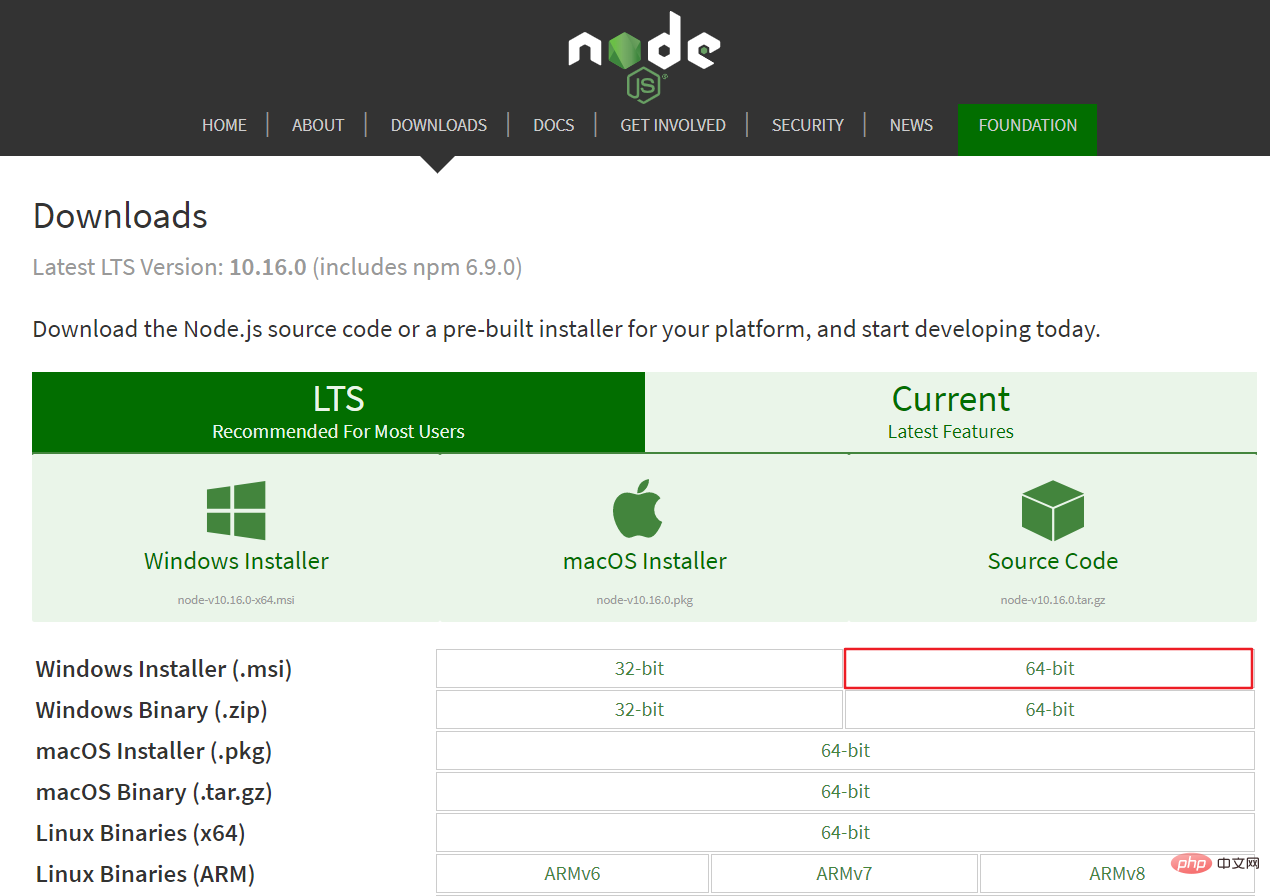
官方下載網址:https://nodejs.org/en/download/
選擇對應版本安裝

#下載完成後一路next安裝完成。
一般環境變數會自動加入,開啟命令列測試是否安裝成功

npm install -g cnpm --registry=https://registry.npm.taobao.org

npm install -g @vue/cli

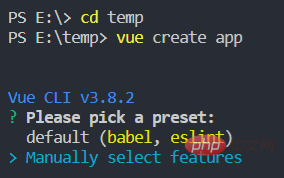
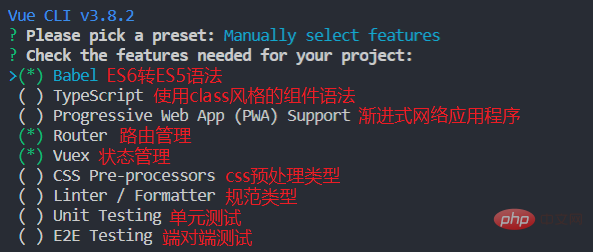
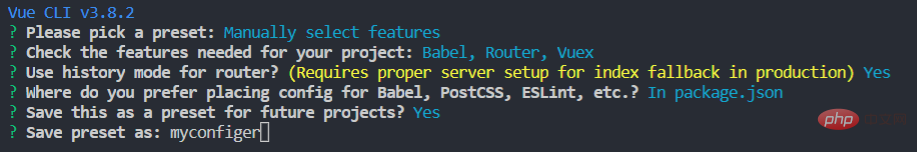
vue create [project-name]




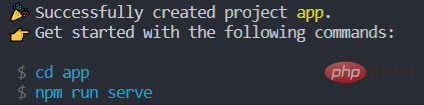
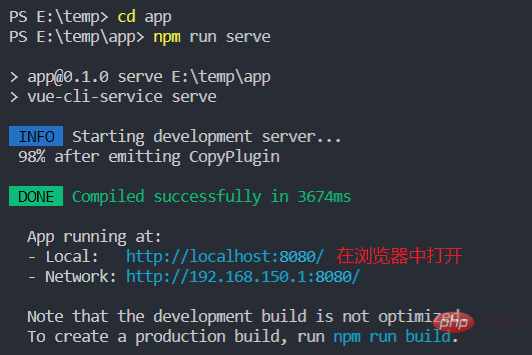
cd [project目录] npm run serve


以上是怎麼用npm安裝vue的詳細內容。更多資訊請關注PHP中文網其他相關文章!

