檢查vue.js是否安裝的方法:首先打開電腦桌面左下角開始功能表列中的“運行”;然後在彈出來的視窗中點擊輸入“cmd”,滑鼠左鍵點擊下方的“確定」;最後視窗中點選輸入指令“vue -v”,回車確定,彈出vue相關指令的提示即可。

本教學操作環境:windows10系統、vue2.9,本文適用於所有品牌的電腦。
【相關文章推薦:vue.js】
#檢查vue.js是否安裝的方法:
1、先開啟電腦桌面左下角開始功能表列中的「執行」。

2、然後在彈出來的視窗中點擊輸入“cmd”,滑鼠左鍵點擊下方的「確定」。

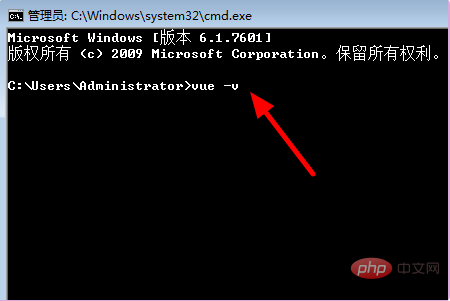
3、然後在彈出來的視窗中點選輸入指令“vue -v”,回車確定,彈出vue相關指令的提示,就說明vue是成功安裝的了。

#相關免費學習推薦:JavaScript(影片)
以上是檢查vue.js是否安裝的詳細內容。更多資訊請關注PHP中文網其他相關文章!


