vue請求後端資料的方法:首先在api資料夾下,建立介面js檔案;然後確定baseURL和url後綴;最後輸入需要取得資料的程式碼即可。

本教學操作環境:windows10系統、vue2.9,本文適用於所有品牌的電腦。
【相關文章推薦:vue.js】
#vue請求後端資料的方法:
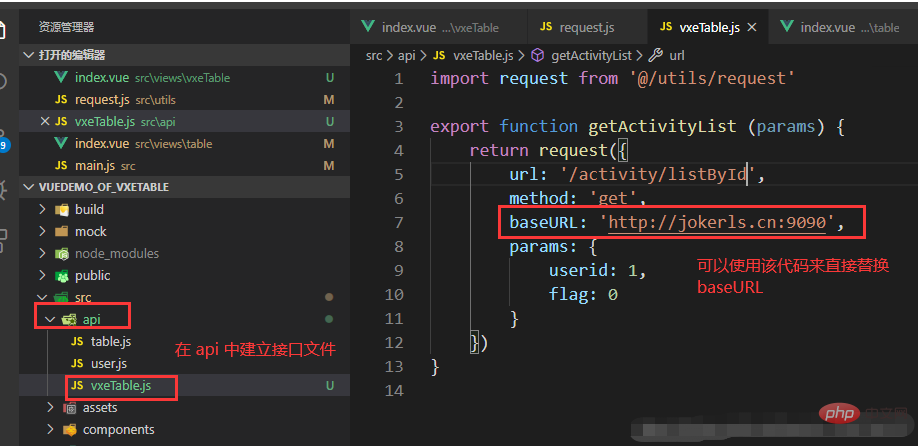
1.在api 資料夾下,建立介面js 檔案(範例為:vxetable.js )
2、確定baseURL(介面位址,如沒有伺服器,可為本機) 和url 後綴(即控制層中的介面路徑)(範例中的jokerls.cn:9090 為範例介面位址)

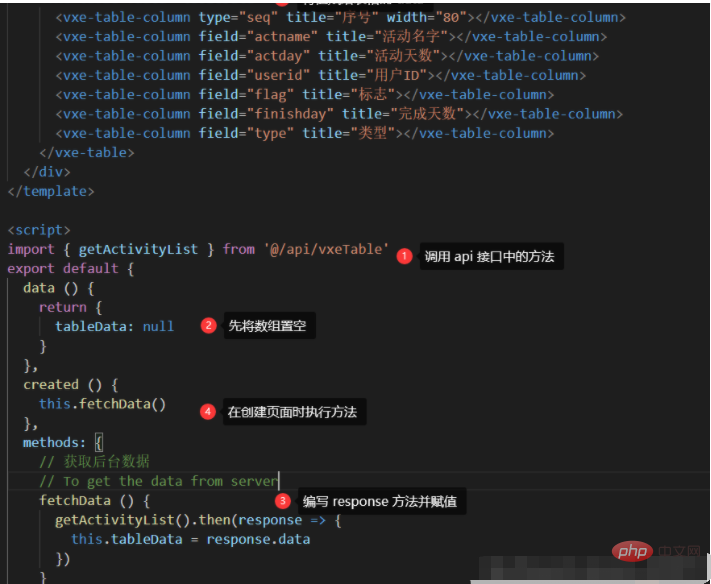
3、在需要取得資料的頁面按以下步驟進行

#相關免費學習推薦:javascript(影片)
以上是vue怎麼請求後端數據的詳細內容。更多資訊請關注PHP中文網其他相關文章!

