Vue-Beauty是一個【ant-design】風格的vue元件庫,誕生於【ant-design-vue】之前,作為非官方元件到官方元件的過渡狀態外掛程式。

【相關文章推薦:vue.js】
vue-beauty是一個ant-design 風格的vue 元件庫,誕生於ant-design-vue 之前。作為非官方元件 到 官方元件的過渡狀態插件,這裡記錄它的 dateTable 元件的使用。
dateTable 用來展示從服務端非同步取得的資料清單。
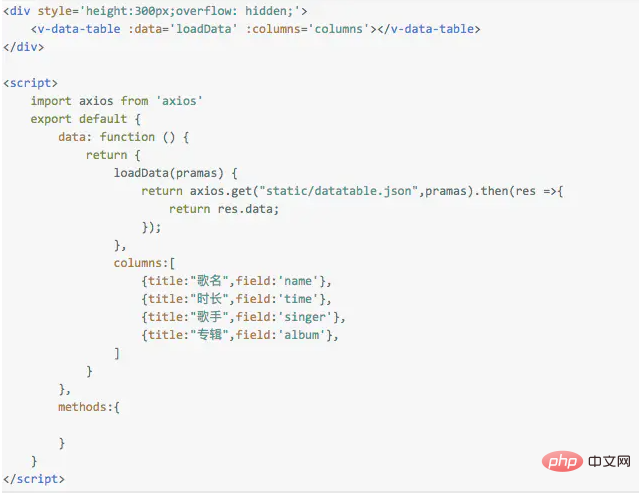
參考官方文檔,它的基礎使用方法:

#下面說下使用過程中需要注意的地方:
#返回的資料格式一定要按照官方文件給的範例欄位進行傳回,否則dataTable 取得不到值。且傳回的物件需要是一個 promise 物件。
{
"result":[
{
"name": "高级动物",
"time": "03:37",
"singer": "窦唯",
"album": "摇滚中国乐势力"
},
{
"name": "谁伴我闯荡 - (电影《Beyond日记》插曲)",
"time": "04:13",
"singer": "Beyond",
"album": "25周年精选"
},
.....
],
"totalCount":11,
"pageSize":10,
"pageNo":1
}由於 HTML5 不支援駝峰式寫法,官方給出的 API 書寫在標籤中時,注意改成短橫線連接。以pageSize 為例:

要寫成page-size 的形式
<v-data-table ref="xtable" :data='loadData' :columns='columns' :page-size="pageSize">
dataTable 的reload 方法會直接從表格的第一頁開始載入
dataTable 中的pageSize 必須是pageSizeOptions 陣列中設定的否則頁面上顯示會有問題
元件並不是所有事件都支持,具體哪個元件支援哪個事件需要查看官網API
相關免費學習推薦:javascript(影片)
以上是Vue-Beauty是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


