下面Vue.js教學專欄跟大家介紹一下使用vue-cli結合express取得mongodb裡資料的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

最近一直在看node有關的內容,空閒時間做了一個小小的爬蟲,用於爬取電影天堂的資料然後寫到mongodb裡面,代碼地址:https://github.com/fangming666/dianyingtiantang/blob/master/nodeServer/index.js
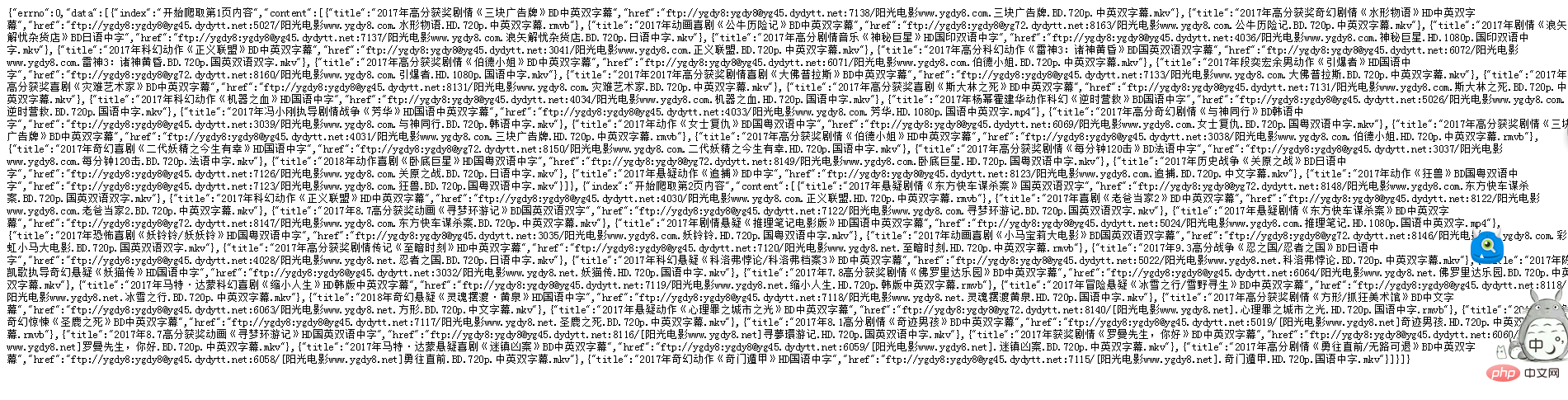
然後取得的mongodb資料如下:

#我們只要得到data裡面的資料就可以了。那麼,我們怎麼去得到呢,我的想法是,在vue-cli裡面使用node的express,然後再執行查詢資料庫的操作即可,經過我的探索,這條路是可以的;
首先,我們需要安裝mongodb和express:
cnpm install mongodb express --save-dev
然後我需要在webpack.dev.confis.js裡面進行設置,檔案路徑如下:

好嘞,開始我們的程式碼旅程:
一、設定express:
//配置express服务器
let express = require("express");
let apiServer = express();
let bodyParser = require("body-parser");
apiServer.use(bodyParser.urlencoded({extended: true}));
apiServer.use(bodyParser.json());
let apiRouter = express.Router(); //配置路由
apiServer.use("/api", apiRouter);二、查詢mongodb裡面的資料:
let MongoClient = require('mongodb').MongoClient;
let DB_CONN_STR = 'mongodb://localhost:27017/test';
let dataS = {};
let movie = () => {
let selectData = function (db, callback) {
//连接数据库
let dbS = db.db("test");
//连接到表
let collection = dbS.collection('dytt');
collection.find({}).toArray(function (err, result) {
if (err) {
console.log('Error:' + err);
return;
}
callback(result);
});
};
MongoClient.connect(DB_CONN_STR, function (err, db) {
console.log("连接成功!");
selectData(db, function (result) {
db.close();
console.log(result[0]);
dataS = result[0];
});
});
return dataS;
};這裡不懂語法的可以去看一下菜鳥教學的node這一塊mongodb 的語法,不贅述,自行百度即可;
三、找到devServer,在裡面加:
before(app){
app.get("/api/giveData", (req, res) => {
res.json({
errno: 0,
data: movie().data
})
});
}這是寫在devServer裡面的,這是寫在devServer裡面的,這是寫在devServer裡面的,重要的事情說三遍。
四、重新執行cnpm run dev,在瀏覽器中輸入:http://localhost:8080/api/giveData/即可:

#我們使用的時候只需吧介面位址寫成「http://localhost:8080/api/giveData/」就可以去存取資料了
#更多程式設計相關知識,請造訪:相關推薦:
程式設計課程! !
以上是vue-cli+express取得mongodb資料的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!



