
PowerModeInput 可以讓你的文字輸入框更引人注目。
網址:https://github.com/lindelof/power-mode-input
#簡單的樣式和效果,可增強文字輸入互動。
網址:https://github.com/codrops/TextInputEffects
一個簡單而強大的原生javascript插件,具有很酷的打字機效果。
網址:https://github.com/tameemsafi/typewriterjs
輕量級$.Hypertext.Typewriter
#網址: https://github.com/mntn-dev/t.js

友好,靈活的API,提供精細的控制
選項到重複該效果的限制。
用於對自訂元素屬性套用效果的選項。 
9.tinytyper

#typer.js插件是一個非常有趣的jQuery插件,實作一個一個字輸出,類似打字的效果。 typer.js是一個比較小的插件,依賴jQuery。 typer.js使用起來也比較方便,允許設定打字時間間隔,循環輸出,清除打字效果時間等。
按鈕操作特效
1.ElasticProgress
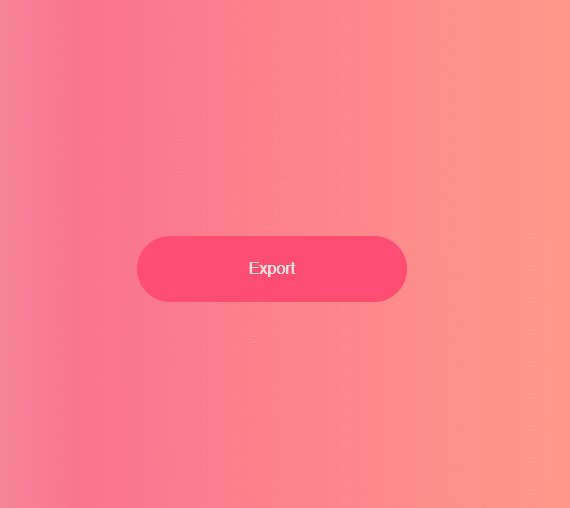
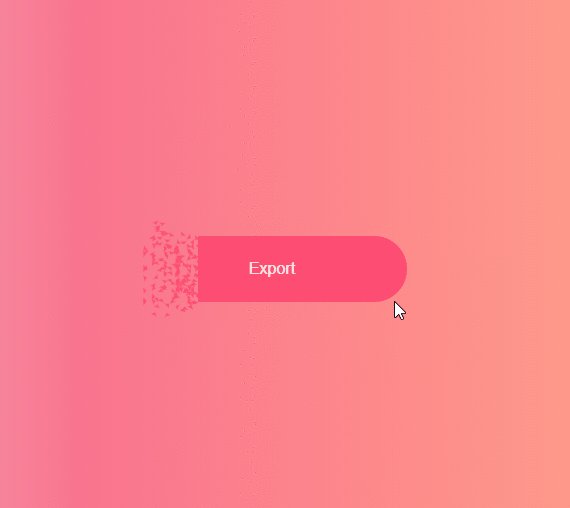
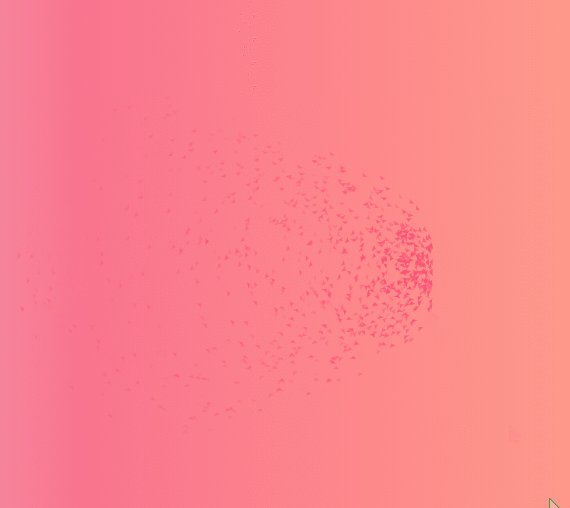
###ElasticProgress 可以建立一個有彈性效果的進度條。 ######網址: https://github.com/codrops/ElasticProgress######################2. vue-particle-effect-buttons# #####爆發粒子特效按鈕組件。 ######網址: https://github.com/dreambo8563/vue-particle-effect-buttons###
NativeScript插件,可為按鈕新增發光效果。
網址:https://github.com/hamdiwanis/nativescript-shine-button
css-ripple-effect 是一款使用純CSS3製作的酷炫扁平風格按鈕點擊波特效。此效果是仿照Android系統的Material design風格點擊波來製作的。
網址:https://github.com/mladenplavsic/css-ripple-effect以上是網頁開發中實用的11個文字輸入和6個按鈕操作特效的詳細內容。更多資訊請關注PHP中文網其他相關文章!



