近年來伴隨著Vue.js的版本升級,Vue.js也被越來越多的開發人員作為前端框架首選,可以這樣說,一個前端不了解Vue算不上一個優秀的前端工程師,當然面試升職不會Vue更會遭到很多閉門羹。
那麼什麼是Vue呢?
Vue.js 是一個輕巧、高效能、可元件化的MVVM 函式庫,擁有非常容易上手的API
很多初學者在剛學習Vue的時候,基本上就開始拿起手冊開寫程式碼,其實在開始寫Vue之前,我們有必要了解Vue.js的MVVM模式和jq的MVP模式。
先看效果:
我們想實現todolist的效果,也就是輸入框輸入內容提交後,在下面會顯示輸入的內容。

這個效果實現並不難,Vue和jq都可以,那麼同樣的前端效果,jq也可以實現,那為什麼要首選Vue呢?那麼這要從兩者不同的模式開始說起。
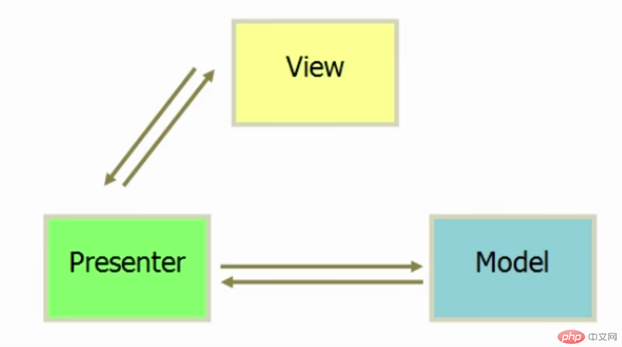
MVP 模式
MVP模式就是我們在寫jq程式碼的模式,我們來看MVP分別代表什麼:
model層(資料層),
presenter層(控制層/業務邏輯相關)
#view(視圖層)
Presenter是最核心的一層,在用jq實現效果的時候,會發現有大量的程式碼在操作DOM。

我們會發現jq是透過改變頁面的Dom結構實現效果,取得輸入框資料後,會不斷的增加li標籤,從而實現效果。所以實現前端效果,Presenter層佔了很大的程式碼比例,model層相比下程式碼量很少。
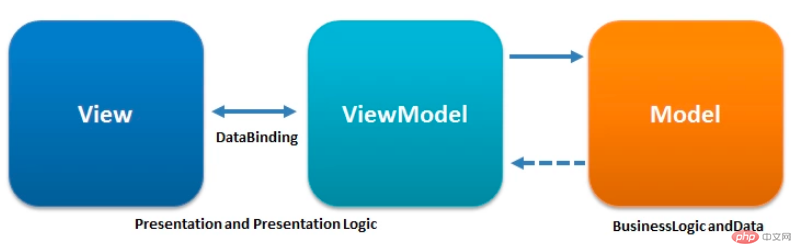
MVVM 模式
MVVM 是 Model-View-ViewModel 的縮寫。
其中Model 層代表資料模型,也可以在 Model 中定義資料修改和操作的業務邏輯;View 代表 UI元件,可以理解為html頁面程式碼,ViewModel 是一個同步 View 和 Model 的物件。

MVVM 更多的是處理數據,而不是操作DOM。
相同的效果,我們來看看Vue是如何實現的:
- {{item}}
可见,Vue是通过获取input数据,然后v-for数据循环来实现效果,而不是修改html,这是MVP模式和MVVM模式最大的区别。
那么频繁的操作DOM的缺点是效率低,解析速度慢,内存占用量过高,如果页面比较长,其缺点会更加暴露出来,那么加载时间也就不会很快了。
这也就是为什么同样的效果,我们都在追寻前沿的Vue,慢慢淘汰掉jq的原因。升职加薪,Vue技能赶紧get起来吧。
以上是如何更好的理解Vue的MVVM 模式?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

