
由於微信小程式 wx.navigateBack 方法並不支援返回傳值,導致頁面在返回後,無法方便地即時更新資料。
一.需求分析
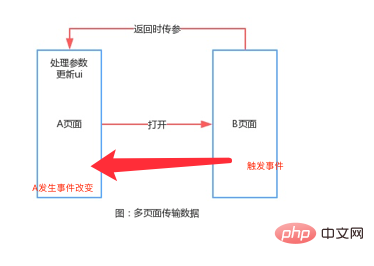
這類需求大概意思是:A 頁面進入B 頁面,B 頁面返回並傳值給A或在B頁面觸發事件時,A頁面也有事件觸發改變。

業務分析
第一種:利用微信的 wx.setStorage,將資料快取在小程式實例內。從 B 頁面返回 A 頁面時,B 頁面先將資料緩存;然後在 A 頁面的 onshow 方法裡,呼叫 wx.getStorage 讀取快取來實現。但為日後維護帶來大量隱憂。 (用全域變數方法類似)
第二種:取得前一個 page 實例的方法,也可以實作此功能。部分程式碼如下:
這種方法的弊端:因為進入 B 頁面的入口可能是很多個。這樣做,可能會導致取得到的頁面實例不正確。
二.方法介紹
下面進入正題介紹onfire.js()
onfire.js 是一個很簡單的事件分發JavaScript 函式庫(僅0.9kb),簡潔實用。它可以應用在:
1.簡單的事件分發。
2.在 React、Vue.js、Angular 中用於跨元件的輕量級實作。
3.事件訂閱與發布。
使用想法:(做過行動裝置開發的都知道,類似iOS的通知和安卓的廣播)
a.A 頁面先訂閱一個事件,並定義處理方法;
b.從B 頁面返回時,發送訊息;
c.A 頁面卸載時,解除訂閱。
我的使用方法是:
A 頁面程式碼:
#我們可以直接在A 頁面呼叫onfire.on 方法,訂閱一個名字為key 的訊息。在上面的程式碼中,訊息附帶的參數無傳參。
如果需要傳參的話,直接在function 裡增加參數即可,例如:
需要注意的是,一定要在onUnload 裡(在頁面被關閉時)取消訂閱訊息,並取消綁定eventObj。
B 頁面裡程式碼在回呼的地方加入以下程式碼:
#三.分析函式庫程式碼
從程式碼可以看出訂閱on 方法的時候,實際呼叫_bind 方法。此方法利用一個二維數組,來儲存訂閱的物件。
而 fire 傳送訊息方法的實質,是呼叫 _fire_func 方法,透過名字(key)來遍歷訂閱者,然後通知訂閱者。呼叫un方法,透過名字(key)來遍歷訂閱者,找到後移除。
推薦:《小程式開發教學》
以上是談談使用JS函式庫解決小程式跨頁傳遞訊息和資料問題的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!



