
開車的人往往不了解汽車的構造,但是深入了解汽車的構造,可能會有如虎添翼的效果
隨著vue3.x 的訊息越來越多,proxy 的討論也。相對於 Object.defineProperty ,proxy 有什麼區別,有什麼優勢,以及可以應用在什麼地方。文章就簡單的介紹下
講proxy 之前,先回顧一下Object.defineProperty# 。大家都知道,vue2.x 以及之前的版本是使用 Object.defineProperty 實作資料的雙向綁定的,至於是怎樣綁定的呢?下面簡單實作一下
function observer(obj) {
if (typeof obj === 'object') {
for (let key in obj) {
defineReactive(obj, key, obj[key])
}
}
}
function defineReactive(obj, key, value) { //针对value是对象,递归检测
observer(value) //劫持对象的key
Object.defineProperty(obj, key, {
get() {
console.log('获取:' + key) return value
},
set(val) { //针对所设置的val是对象
observer(val) console.log(key + "-数据改变了") value = val
}
})
}
let obj = {
name: '守候',
flag: {
book: {
name: 'js',
page: 325
},
interest: ['火锅', '旅游'],
}
}
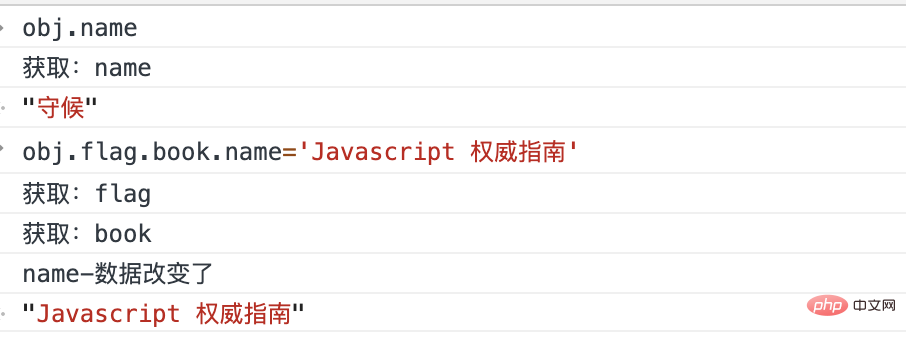
observer(obj)在瀏覽器的console 執行一下,似乎能正常運行

但是實際上,Object.defineProperty 問題有以下幾個
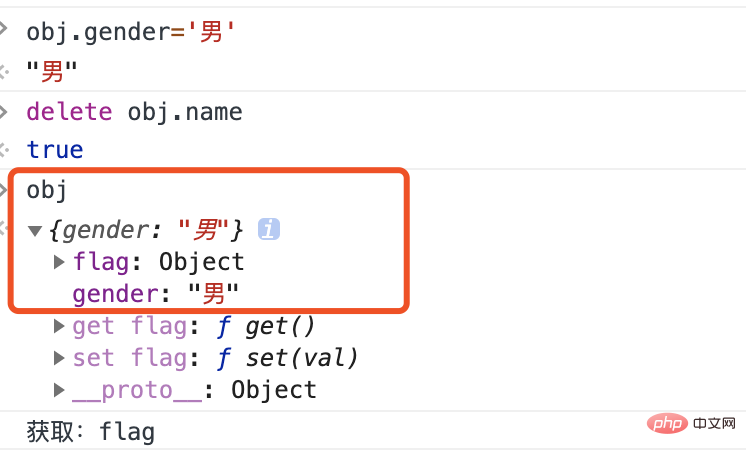
問題1.刪除或增加物件屬性無法監聽到
例如增加一個屬性gender ,由於在執行observer(obj) 的時候,沒有這個屬性,所以這個無法監聽到。刪除的屬性也是無法監聽到
增加屬性的時候,
vue需要使用$set來操作,$set的內部也是使用Object.defineProperty來操作

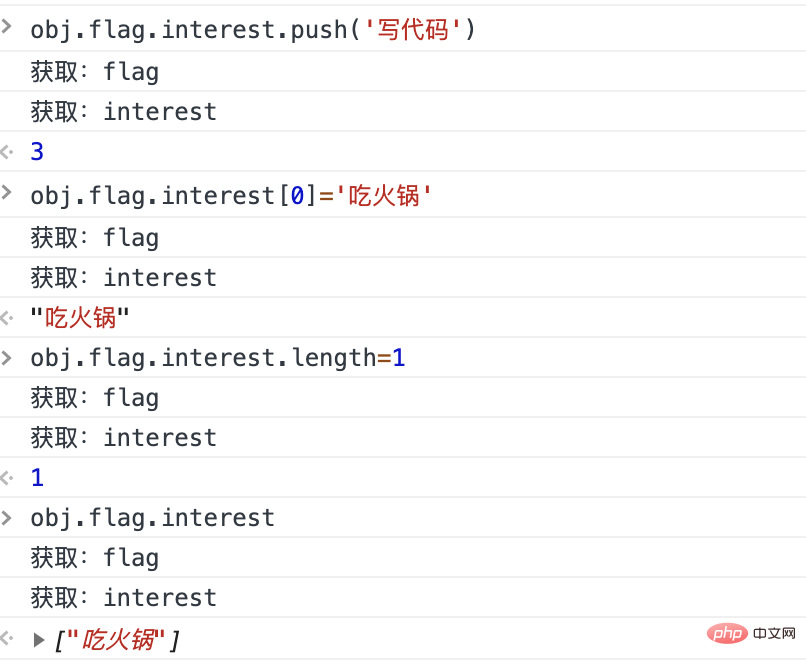
#問題2.陣列的變化無法監聽到




Object.defineProperty 劫持物件的屬性,如果遍歷的物件層級比較深,花的時間比較久,甚至有效能的問題# proxy
對於proxy ,在mdn 上的描述是: 物件用於定義基本操作的自訂行為(如屬性查找、賦值、枚舉、函數呼叫等)
Object.defineProperty 要好用,並且簡單很多,實際上就是如此。下面用proxy 對上面的程式碼進行改寫試下
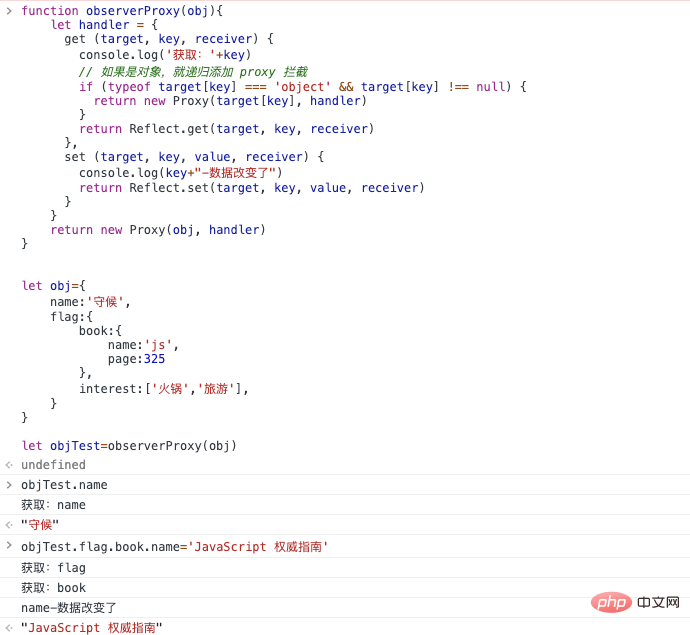
function observerProxy(obj) {
let handler = {
get(target, key, receiver) {
console.log('获取:' + key) // 如果是对象,就递归添加 proxy 拦截
if (typeof target[key] === 'object' && target[key] !== null) {
return new Proxy(target[key], handler)
}
return Reflect.get(target, key, receiver)
},
set(target, key, value, receiver) {
console.log(key + "-数据改变了") return Reflect.set(target, key, value, receiver)
}
}
return new Proxy(obj, handler)
}
let obj = {
name: '守候',
flag: {
book: {
name: 'js',
page: 325
},
interest: ['火锅', '旅游'],
}
}
let objTest = observerProxy(obj)而且,能做到
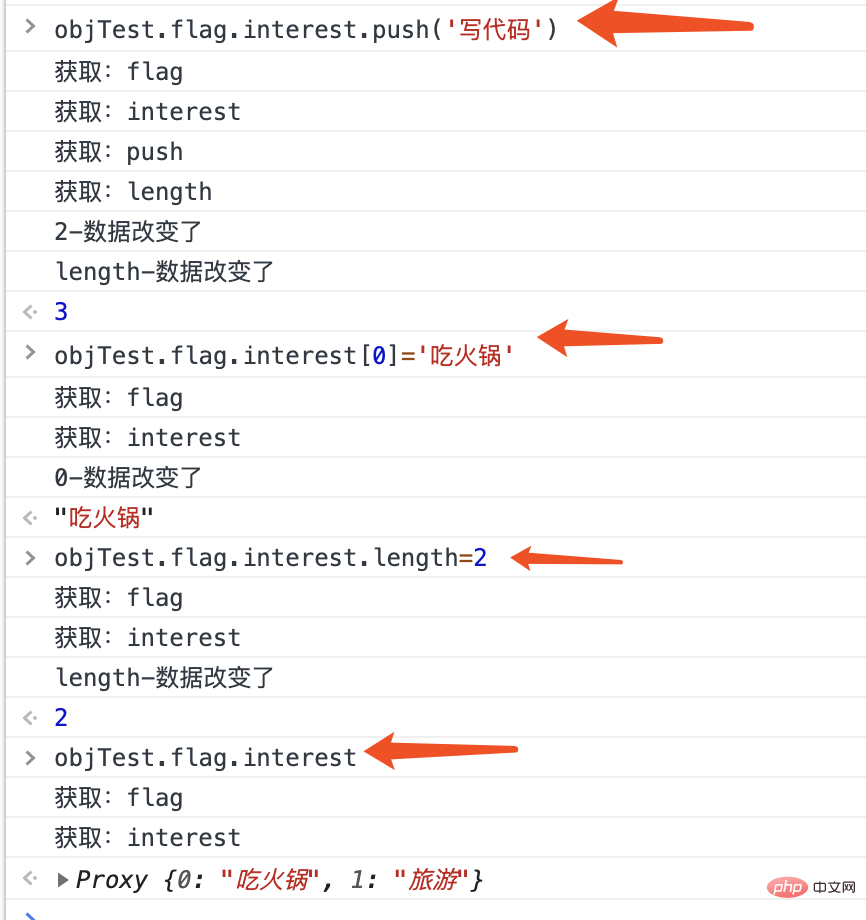
#操作數組,也能監聽到#最後敲一下黑板,簡單總結一下兩者的差異
1. Object.defineProperty
Object.defineProperty
<br>
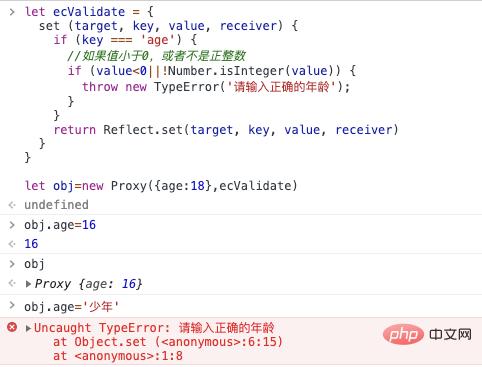
在对表单的值进行改动的时候,可以在 set 里面进行拦截,判断值是否合法
let ecValidate = {
set(target, key, value, receiver) {
if (key === 'age') { //如果值小于0,或者不是正整数
if (value < 0 || !Number.isInteger(value)) {
throw new TypeError('请输入正确的年龄');
}
}
return Reflect.set(target, key, value, receiver)
}
}
let obj = new Proxy({
age: 18
},
ecValidate) obj.age = 16obj.age = '少年'
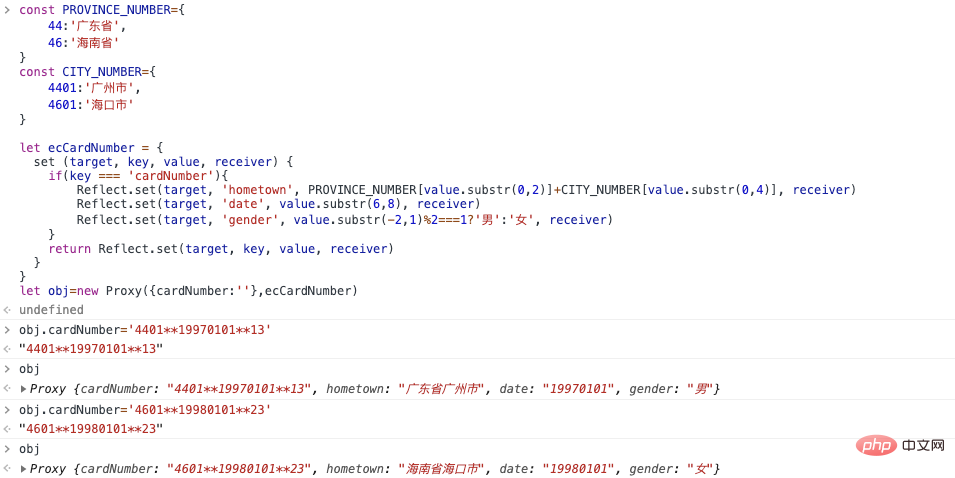
比如有一个需求,保证用户输入正确身份证号码之后,把出生年月,籍贯,性别都添加进用户信息里面
众所周知,身份证号码第一和第二位代表所在省(自治区,直辖市,特别行政区),第三和第四位代表所在市(地级市、自治州、盟及国家直辖市所属市辖区和县的汇总码)。第七至第十四位是出生年月日。低17位代表性别,男单女双。
const PROVINCE_NUMBER = {
44 : '广东省',
46 : '海南省'
}
const CITY_NUMBER = {
4401 : '广州市',
4601 : '海口市'
}
let ecCardNumber = {
set(target, key, value, receiver) {
if (key === 'cardNumber') {
Reflect.set(target, 'hometown', PROVINCE_NUMBER[value.substr(0, 2)] + CITY_NUMBER[value.substr(0, 4)], receiver) Reflect.set(target, 'date', value.substr(6, 8), receiver) Reflect.set(target, 'gender', value.substr( - 2, 1) % 2 === 1 ? '男': '女', receiver)
}
return Reflect.set(target, key, value, receiver)
}
}
let obj = new Proxy({
cardNumber: ''
},
ecCardNumber)
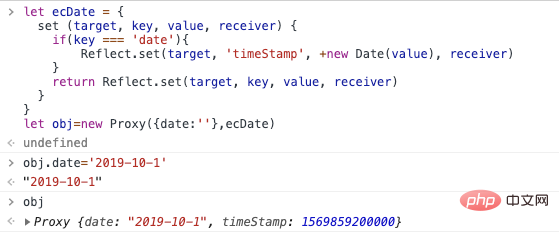
比如有一个需求,需要传时间戳给到后端,但是前端拿到的是一个时间字符串,这个也可以用 proxy 进行拦截,当得到时间字符串之后,可以自动加上时间戳。
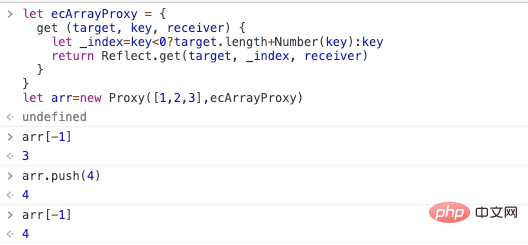
let ecArrayProxy = {
get(target, key, receiver) {
let _index = key < 0 ? target.length + Number(key) : key
return Reflect.get(target, _index, receiver)
}
}
let arr = new Proxy([1, 2, 3], ecArrayProxy) <br>
<br>
推荐教程:《JS教程》 <br>
以上是JS Proxy 的優勢以及使用場景的詳細內容。更多資訊請關注PHP中文網其他相關文章!



