
瀏覽器事件循環,大部分都會問基礎面試的,本文講講這個知識點。
事件循環是負責執行程式碼、收集和處理事件以及執行佇列中的子任務的一套機制。
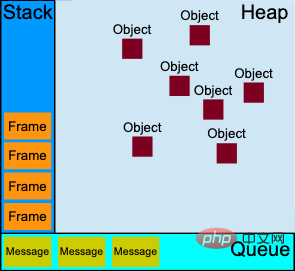
在事件循環機制中,使用的棧資料結構便是執行上下文棧,每當有函數被呼叫時,便會創建相對應的執行上下文並將其入棧;使用到堆資料結構主要是為了表示一個大部分非結構化的記憶體區域存放物件;使用到的佇列資料結構便是任務佇列,主要用於存放非同步任務。如下圖:

在JavaScript程式碼執行過程中,會進入到不同的執行環境中,一開始執行時最先進入到全域環境,此時全域上下文首先被建立併入棧,之後當呼叫函數時則進入對應的函數環境,此時對應函數上下文被建立併入棧,當處於棧頂的執行上下文程式碼執行完畢後,則會將其出棧。這裡說的堆疊就是執行上下文。
在事件循環機制中,存在多種任務佇列,其分為巨集任務佇列和微任務佇列兩種。
巨集任務包含setTimeout、setInterval、I/O、UI rendering。
微任務包括Promise、Object.observe(已被遺棄)、MutationObserver(html5新特性)。
主執行緒執行JavaScript整體程式碼,形成執行上下文棧,當遇到各種任務來源時將其所指定的非同步任務掛起,接受到回應結果後將非同步任務放入對應的任務佇列中,直到執行上下文堆疊只剩下全域上下文;
JS教學》
以上是瀏覽器的事件循環詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




