
開發小程序,首先利用開發者工具建立一個demo,下載編輯器對專案結構進行配置。找到建立的 demo 資料夾,把專案匯入到你的編輯器,使用的是Sublime Text編輯器。
這個時候需要根據自己的專案需求結構進行更改了,專案根目錄下面是首頁渲染的幾個tabBar 頁面,以及app 的一些設定文件,如名片盒子項目的tabBar 是3 個切換選單
我們先找到app.json 檔案開啟設定好這幾個選單,設定好tabBar,這個直接把設定檔改成你自己設計的即可。
App.json 裡面有幾個設定項:
#Pages:這個是寫好的js文件,後綴.js這裡不需要使用,設定好正確路徑即可正常呼叫(若呼叫不到,在重啟微信開發者工具會直接報page 錯誤)。
networkTimeout:暫時沒發現用處,建議看文件。根據實際專案需求進行新增與變更。
tabBar:底部的幾項配置。
text:可以去掉,全部去掉會發現底部 tabar 高度會減少很多。
Window:配置頂部的一些樣式,文件介紹比較詳細。
iconPath和selectedIconPath:底部選單按鈕圖片與得到切換點擊高亮。

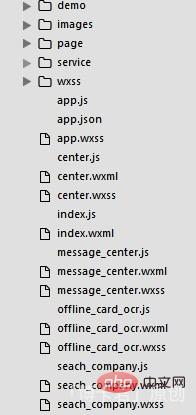
Json 檔案配置好後,根據專案進行檔案建立。
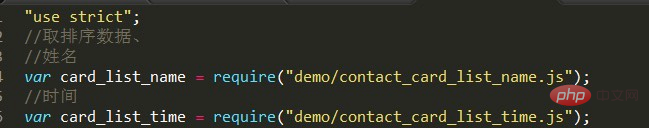
Demo:存放的是假數據,這一期的開發工具支援require,假數據使用的是.js 檔案形式
裡面的資料結構json 一致,把data 暴露出去即可

然後取資料require 進來即可,這一點使用很方便;
Servise:服務交付層(與後台聯調真實資料時使用);
Wxss:某些公開的css 檔案;
Images:圖片路徑;
Page:除tabar 以外的頁面;
看到這裡大家發現每個頁面都被連帶好三個不同的字尾。分別頁面,css,js 目前只能依照這樣,是微信應用程式號碼的規範吧。

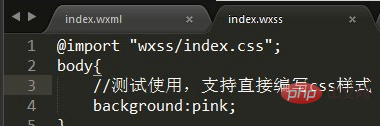
Wxss 文件是引入你寫的樣式文件,也可以直接在裡面寫樣式。

最後Js 檔案需全部配置到 pages 裡面才能生效。
推薦:《小程式開發教學》
以上是如何配置小程式開發專案結構? (教程)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



