Workerman是一款純PHP開發的開源高效能的PHP socket 伺服器框架。廣泛的用於手機app、手遊服務端、網路遊戲伺服器、聊天室伺服器、硬體通訊伺服器、智慧家庭、車聯網、物聯網等領域的開發。 支援TCP長連接,支援Websocket、HTTP等協議,支援自訂協議。基於workerman開發者可以更專注於業務邏輯開發,不必再為PHP Socket底層開發而煩惱。
本文詳細介紹tp6下使用composer安裝workerman擴展,達到即時統計線上人數的方法。
#安裝think-worker擴充功能
##安裝方法請參考thinkphp6官方手冊:composer require topthink/think-worker
<span style="background-color: rgb(255, 255, 255); color: rgb(88, 96, 105); font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji"; font-size: 16px;"></span>
<span style="background-color: rgb(255, 255, 255); color: rgb(88, 96, 105); font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji"; font-size: 16px;"></span>#建立workerman服務類別建立類別檔案
#app/common/http/Worker.php
<?php
namespace app\common\http;
use think\worker\Server;
use Workerman\Lib\Timer;
use think\facade\Cache;
class Worker extends Server
{
//监听7373端口
protected $socket = 'http://0.0.0.0:7373';
//在线人数,初始为0
protected $connection_count = 0;
public function __construct(){
parent::__construct();
}
public function onConnect($connection)
{
//客户端连接成功,在线人数+1
++$this->connection_count;
}
public function onWorkerStart($worker)
{
//定时器,每隔1秒执行一次,根据自己需求修改
Timer::add(1, function() use($worker){
$data = json_encode([
'online' => $this->connection_count,
]);
//把最新的在线人数循环推送给已连接的客户端
foreach($worker->connections as $connection){
$connection->send($data);
}
//缓存最新在线人数,页面渲染时,会先从缓存中读取,提高用户体验
Cache::set('online', $this->connection_count);
});
}
public function onClose($connection)
{
//客户端断开,在线人数-1
$this->connection_count--;
}
public function onError($connection, $code, $msg){}
}
##修改workerman設定檔
##開啟config\worker_server.php,需要改變的部分如下:'worker_class' => 'app\common\http\Worker', // 自定义Workerman服务类名 支持数组定义多个服务
控制器測試程式碼
<?php
namespace app\controller;
use app\BaseController;
use think\facade\View;
class Index extends BaseController
{
public function index()
{
return View::fetch();
}
}檢視測試程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>workerman实时统计在线人数测试</title>
</head>
<body>
<div>
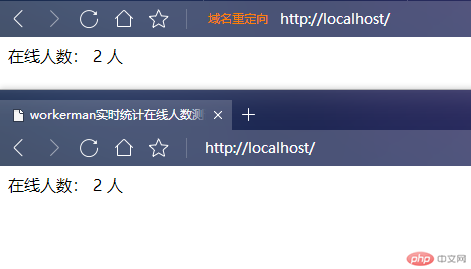
<span>在线人数:</span>
<span id="online">{$online}</span>
</div>
{load href="/static/js/jquery.min.js}
<script>
ws = new WebSocket("ws://localhost:7373");
ws.onmessage = function(e) {
var data = JSON.parse(e.data);
$('#online').text(data.online + ' 人');
}
</script>
</body>
</html>

啟動workerman

到專案根目錄執行下列指令:
php think worker:server
以上是ThinkPHP6下使用workerman即時統計網站線上人數的詳細內容。更多資訊請關注PHP中文網其他相關文章!




