
text-indent屬性介紹
屬性值單位:em,1em 就代表縮排1個字,2em縮排2個字.....。
注意:text-indent屬性的值支援為負數。
(相關教學推薦:html入門教學)
示範程式碼:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设置首行缩进</title>
<style>
p{
text-indent: 2em;
}
</style>
</head>
<body>
<p>成功不是打败别人,而是改变自己。
成功不是打败别人,而是改变自己。成功不是打败别人,而是改变自己。
成功不是打败别人,而是改变自己。成功不是打败别人,而是改变自己。
成功不是打败别人,而是改变自己。成功不是打败别人,而是改变自己。
成功不是打败别人,而是改变自己。成功不是打败别人,而是改变自己。
成功不是打败别人,而是改变自己。成功不是打败别人,而是改变自己。
成功不是打败别人,而是改变自己。成功不是打败别人,而是改变自己。
</p>
</body>
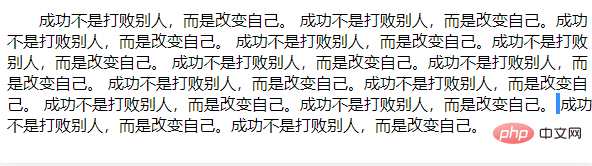
</html>結果如圖:

#更多程式相關內容,請關注php中文網程式設計入門欄位!
以上是html設定頁面文字首行縮排的詳細內容。更多資訊請關注PHP中文網其他相關文章!



