
DedeCMS怎麼實現LightBox效果?
網站上的圖片展現方式有很多種,一般的就是在瀏覽器為圖片連結多開一個視窗或標籤,像造訪網址一樣顯示出來,但是這種方式的體驗較差。畢竟,當訪客每次查看圖片的時候還需要再彈出一個視窗來顯示,除了佔用資源,還降低了圖片和內容的關聯度,同時提高了用戶的操作次數,在一定程度上降低了用戶的體驗。
推薦:《dedecms使用教學》
LightBox介紹
LightBox圖片展示效果的出現,則改變了傳統的圖片瀏覽方式,極大地提高了使用者的體驗。 LightBox的原理很簡單:透過jQuery在目前頁面之上彈出一個層,並遮擋(降低亮度)非彈出層的部份,然後把圖片顯示在彈出層內,這種方式的好處就是查看圖片的時候頁面不會刷新,更不會跳到另一個視窗或標籤。而且還有一個體驗相當棒的功能,當你點擊非彈出層的部份時,腳本會關閉LightBox的彈出層,
LightBox圖片展示效果的功能也分很多,比如有些只是簡單地放大圖片,有些提供了縮放功能,有些提供了前一張、後一張圖片查看的功能……等等,但是基本的實現方式都是類似的。

接下來透過簡單的幾個步驟說明,為織夢CMS頁面上的圖片加入LightBox展示效果。
上傳檔案及新增程式碼
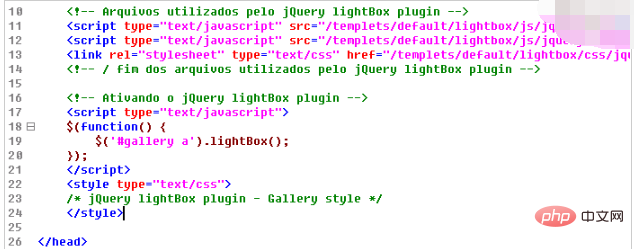
首先,下載LightBox外掛程式的原始程式碼,該份原始程式碼包括有一個index.htm範例頁面以及相關的JS、CSS檔案。把除index.htm檔案的整個lightbox目錄上傳到DedeCMS的預設範本(Default)目錄下,再將下面所示的程式碼複製到預設範本(Default)目錄下的article_image.htm檔案內,放在
之間:
上面這部分程式碼即是LightBox原始程式碼中index.htm檔案內的一部分,只是在複製到DedeCMS模板檔的時候注意一下JS檔的呼叫路徑。
完成這兩步驟後,即可在DedeCMS的圖片展示模組中實現LightBox效果,如果打算在織夢內容管理系統的文章模組或軟體下載模組也實現LightBox效果,建議把上面的程式碼加入head.htm檔案中,這樣就可以保證凡是呼叫了head.htm的檔案都實現LightBox效果。
以上是DedeCMS怎麼實現LightBox效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
