一個網站通常會在不同時期推出一些針對性的專題內容,專題的功能其實就是將網站的內容根據特定的需求進行一次檢索,將這些不同形式的內容進行一次整合,這個我們可以看看一些大型的入口網站,例如新浪、搜狐,他們有自己的專題頻道。

一個專題可以包含幾個不同欄目的內容或包含不同內容模型如:文章、圖片、音訊、影片等,不同的專題需要有自己符合當時環境的頁面風格,例如在元旦、新年就需要紅色主題的專題模板,春天、夏天就需要綠色主題的專題模板等。 (推薦學習:dedecms教學)
一個好的專題容易讓網站會員更全面的了解相關信息,以增強對網站的關注度,下面我們介紹如何使用DedeCMS的專題功能來製作專題。
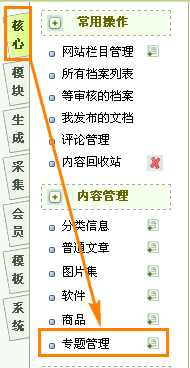
我們以超級管理員身分登陸後台,在系統的[核心]-[專題管理]中對專題進行管理。

因為這裡的常用管理同文檔管理類似,一些常用操作如添加、刪除、更新、推薦這些操作在這裡不做冗餘,本教程主要介紹如何透過專題結合範本文件製作出自己的專題頁面。
製作一個專題頁面,需要準備2樣東西:內容、模板,當然如果你沒有自己設計的模板文件,系統默認是自帶了一套專題頁的風格的,可以在後台[核心]-[內容模型管理],點擊專題類型的範本會查看到以下內容:
文档模板:/templets/default/article_spec.htm [修改] 列表模板:/templets/default/list_spec.htm [修改] 频道封面模板:/templets/default/index_spec.htm [修改]
這幾個預設範本檔案使用者可以自行進行全域統一修改,但一般情況下都是在新增專題時在常規參數的「專題模板」中進行指定。
當然有一些專題也不必用到已經發佈在內容管理系統中的內容,這種專題直接可以用靜態頁面就可以完成,不需要標籤進行調用,但又希望在專題列表中顯示出來,為了解決這個問題,建議用戶在製作專題頁時候把專題頁面做成一個不含標記的模板文件,在添加專題時候指定模板即可。
接下來我們介紹下織夢的專題功能是如何分割的。
大家可以看出來admin5的專題是使用了統一的專題模板生成的,這種專題只需要網站管理員選擇組織好網站專題內容,然後發布即可呈現出這類的網站專題。而chinaz的專題使用了獨立的模板文件,使得專題更有特色,閱讀效果更為明顯。
DedeCMS自帶了專題頁面的範本檔案能夠滿足大部分人對專題的要求,以下我們來介紹如何使用預設的範本檔案來建立專題。
以超級管理員身分登陸系統後台,進入專題管理頁面,點選 【新增專題】進入專題新增頁面。
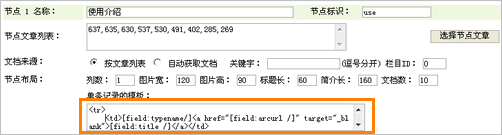
在常規參數中新增專題的專題名稱、責任編輯、專題說明、關鍵字、主分類,接下來進入「專題文件」標籤來選擇相關專題節點的內容。
在新增之前我們先明白一個概念:節點。
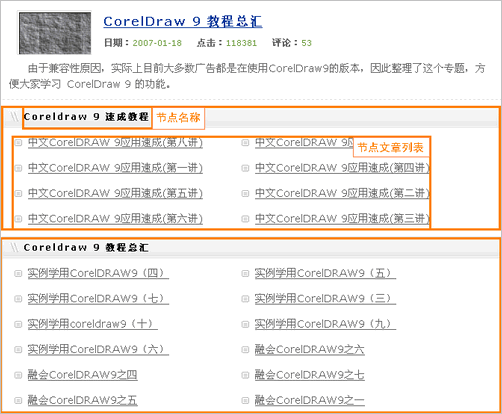
所謂節點就是一個專題中相同分類內容的一個組合,如下圖中,有2個節點:Coreldraw 9 速成教學、Coreldraw 9 教學總匯,每個節點選取了系統中一些文章。

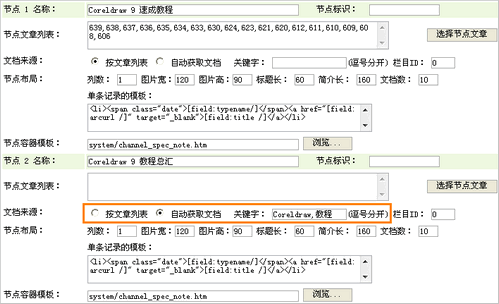
添加以上兩個節點在系統設定中可以透過2種方式進行添加,第一種就是指定文章列表,在單一節點中“選擇節點文章”,這種方式比較精確的指定專題節點的內容,在節點內容少量的情況下是首選。
第二種就是自動取得文件的方式,這種方式只需要輸入節點的「關鍵字」即可自動搜尋含有關鍵字文章的內容加入內容清單。

這樣一來我們就完成了專題內容的添加,以這樣的形式發布一個專題,其專題頁面的樣式是系統默認的系統樣式,接下來我們就來介紹如何使用專題模板標籤來製作特殊的專題頁面。
首頁製作專題的模板頁面需要了解基本的織夢模板引擎的一些概念,需要知道什麼是模板引擎,織夢的一些模板標記的使用,這裡如果您會使用arclist標記基本上就可以製作屬於自己的專題範本。
專題涉及的範本檔案有2個檔案:
/templets/default/article_spec.htm 专题模板文件,这个模板决定你的网站专题页面的样式,是制作模板页面必备的文件 /templets/system/channel_spec_note.htm系统底层的专题节点模板,在制作节点的时候需要对其进行一定的修改
这两个文件是决定你专题样式的模板重要文件,当然这里还有一个底册模板(innertext),这个底层模板在每个节点处都可以单独指定。
这里还需要用户知道的一个专题节点的模板标签:{dede:field.note noteid='识别ID'/},这个标签是用来生成专题页面的文档列表的。
设计专题页面模板
我们首先用网页制作相关工具来设计一个专题页面的模板文件,当然我们这里因为是做一个示例,重点是讲解如何从页面到模板文件这个过程,所以模板文件的样子比较简单,如果是专业的美工人员,可以设计出各式各样专业的模板文件。
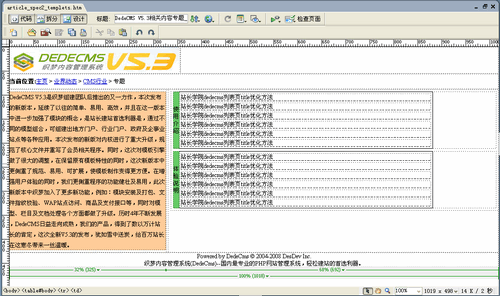
我这里只是在网页制作工具中使用Dreamweaver制作出一个专题模板的样子,专题主要分为2个部分,专题内容简介以及节点文章,当然这里专题的内容简介我已经固化在了专题模板文件中,用户也可以使用模板标签{dede:field name='description'/},然后在后台添加专题简介中完成。

加入专题页模板标签
从上面的内容我们知道,织梦的模板需要在页面中加入织梦模板标签后才能完成制作,接下来我们来加入模板标签。在加标签之前,我们先将上面设计出来的模板文件保存为:
/templets/default/article_spec2_templets.htm,保存完成以后我们可以修改这个页面,加入标签,使其变成专题页面的模板。
首先我们加入常用标签:{dede:field.title/}_{dede:global.cfg_webname/}
这个标签是加入在模板文件
当然,在seo方面可以在
和 之间加入以下代码<meta name="keywords" content="{dede:field.keywords/}" />
<meta name="description" content="{dede:field.description function='html2text(@me)'/}" />这个代码就是将你在添加专题时候设置的关键字以及专题说明添加进页面。
接下来最重要的就是专题节点部分的添加了,因为节点部分主要是列表,所以涉及到一个底层模板(innertext)的概念,底层模板在织梦的标签语法简介中已经有相关说明。
因为我们从模板文件中可以找出单挑记录循环的内容为:
<tr> <td>站长学院<a href="#" target="_blank">dedecms列表页title优化方法</a></td> </tr>
所以我们根据arclist的相关标记可以得到底层模板(innertext):
<tr> <td>[field:typename/]<a href="[field:arcurl /]" target="_blank">[field:title /]</a></td> </tr>
这个底层模板我们在添加节点的时候可以进行指定

接下来我们在节点部分加入节点标签{dede:field.note noteid='标识'/},因为我们这里有2个节点名称,标识ID分别为: use(使用介绍)、exp (体验说明),所以我们替换模板页面中循环部分:
<table width="100%" style="max-width:90%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="2%" bgcolor="#66CC66">使用介绍</td>
<td width="98%" align="left"><table width="80%" border="0" cellpadding="0" cellspacing="3" id="nlist">
{dede:field.note noteid='use'/}
</table></td>
</tr>
</table>这样一来,我们的专题模板就制作完成了,我们将其另存文件名为:
/templets/default/article_spec2.htm,这个文件就是我们的专题模板文件。
修改节点容器模板
在我们上面设计的模板中,有2个节点,因为我们其中有一部分内容已经固化在模板中,所以如果直接发布内容,会出现多出了节点标题的情况,一个节点生成为页面的时候,DedeCMS会读取他的节点容器模板,所以我们需要对节点容器模板进行一些修改,我们打开/templets/system/channel_spec_note.htm这是默认的节点容器模板。
<dl class="tbox">
<dt><strong>~notename~</strong></dt>
<dd>
<ul class="d1 ico3">
~spec_arclist~
</ul>
</dd>
</dl>这里需要介绍2个标记:~notename~和~spec_arclist~
~notename~ 节点的名称,在系统解析时候会在节点中将这个标签解析为当前设置的名称 ~spec_arclist~ 节点内容列表,系统读取底层模板文件,并解析成节点设置的内容同这个标记进行替换
这个节点容器解析后的内容再同{dede:field.note noteid='标识'/}标记进行替换,完成模板的解析,所以我们在这里需要对其进行一些修改,因为前面设计时候的节点名称已经固化在模板文件中,所以这里不涉及到这部分的内容。我们只要将冗余部分的代码去除,直接使之变为:
~spec_arclist~
如果不想影响到其他模板文件的使用我们将其另存为:
/templets/system/channel_spec_note_dedecms.htm
我们在添加专题时候可以独立设置为:

至此我们完成了专题页面模板文件的制作,接下来做的只需要像上面所说的一样,直接选取相应的内容添加节点发布即可。
以上是DedeCMS的織夢專題功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!
