ECSHOP系統自備的編輯器大家用過都知道,難用不說,還不能批次上傳圖片。很多朋友都喜歡百度編輯器,因為百度編輯器功能強大,使用方便,不會產生太多多餘程式碼。

網路上有許多ECSHOP整合百度編輯器的教學課程,但大多都有一些問題。
推薦:《ecshop開發教學》
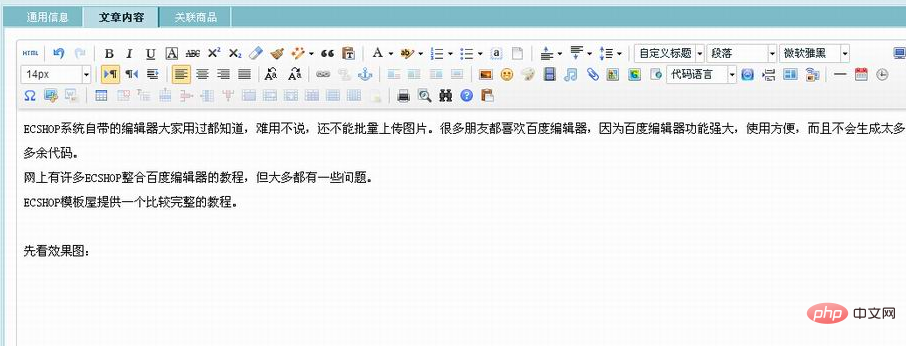
先看效果圖:

教學開始:
第一步:
先到百度編輯器官網下載最新版,將資料夾改名為“ueditor”,上傳到/includes/ 目錄下
(也可以在本教程底部下載製作好的ueditor1.4.3版)
第二步:
打開這兩個文件,一個是商品編輯,一個是文章編輯
/admin/templates/goods_info.htm /admin/templates/article_info.htm
尋找:
{$FCKeditor}
修改成:
兩個檔案都這樣修改。
注意這行程式碼:
width和height分別是指編輯器的大小,但是IE核心的瀏覽器,有可能不支援寫成px,所以編輯器的大小可能有些不完美,這是跟CSS有關,這可以自行解決。
這個時候,其實ECSHOP後台編輯器其實已經可以正常使用了,只是進入商品列表、分類等等,會報錯的,提示缺少Ajax:

下面接著提供解決方法
第三步:解決後台js衝突
開啟/admin/templates/pageheader.htm
在頭部找到:
{insert_scripts files="../js/transport.js,common.js,../js/utils.js"}
修改為:
{insert_scripts files="../js/utils.js"}
這樣就可以了。
注意,不要忘記了引用的JQ檔。 。
以上是ECSHOP如何安裝百度編輯UEditor的詳細內容。更多資訊請關注PHP中文網其他相關文章!

