
開始自然是從最簡單的功能起步,我第一個任務選擇了做一個登入操作,其實也沒想像中那麼簡單。
1、首先自然是連接和建立資料庫
這部分我寫在model.php中
$userName='root'; $passWord=''; $host='localhost'; $dataBase='login'; //创建连接 $conn=mysqli_connect($host,$userName,$passWord,$dataBase);
相關推薦:《php環境建立 》
2、寫前台頁面,為了熟練前端框架,使用layui框架介面,前面有一段js程式碼,來判斷使用者名稱密碼輸入是否為空。
<!DOCTYPE html>
<html>
<script src="layui.js";></script>
<link rel="stylesheet" href="layui.css" ;>
<head>
<meta charset="UTF-8">
<title>注册登录</title>
</head>
<script language=JavaScript>
function InputCheck()
{
if (Login.username.value == "")
{
alert("请输入用户名!");
Login.username.focus();
return (false);
}
if (Login.password.value == "")
{
alert("请输入密码!");
Login.password.focus();
return (false);
}
}
</script>
<body style="background: #1E9FFF">
<div style="position: absolute; left: 50%; top: 50%;width: 500px; margin-left:-250px; margin-top: -200px">
<div style="background: #FFFFFF; padding: 20px;border-radius: 4px;box-shadow: 5px 5px 20px #444444" >
<div>
<form action="login.php" method="post" name="Login" οnsubmit="return InputCheck()">
<div style="color: gray">
<h2>注册登录系统</h2>
</div>
<hr>
<div>
<label>用户名</label>
<div>
<input type="text" name="username" id="username" placeholder="用户名"
autocomplete="off">
</div>
</div>
<div>
<label>密 码</label>
<div>
<input type="password" name="password" id="password" placeholder="密码"
autocomplete="off">
</div>
</div>
<div>
<div;>
<input type="submit" value="登录">
<input type="button" value="注册">
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>3、login.php 用來判斷用戶名密碼的正確性,關於這一點我看了網上的很多方法,五花八門,在我沒遇到障礙之前,我決定先用簡單的形式,就是用sql語句查詢使用者名稱配上密碼的結果集,結果集為空,則不存在該使用者。
<?php
//数据库连接
require_once 'model.php';
//从登录页接受来的数据
$name=$_POST['username'];
$pwd=$_POST['password'];
$sql="select id,username,password from user where username='$name' AND password='$pwd';";
$result=mysqli_query($conn,$sql);
$row=mysqli_num_rows($result);
if(!$row){
echo "<script>alert('密码错误,请重新输入');location='login.html'</script>";
}
else{
echo "<script>alert('登录成功');location='123'</script>";
};4、檔案目錄

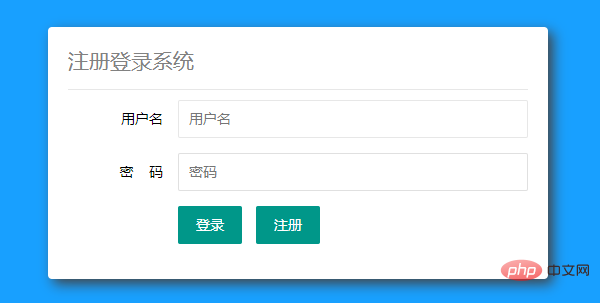
5、效果如下:


以上是php如何實作登入頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!

