PHP透過GD函式庫實現驗證碼功能,結合實例形式分析了php驗證碼相關圖片繪製、輸出操作實作技巧。分享給大家供大家參考,具體如下:

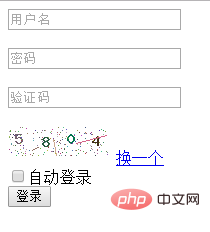
#首先看看實現的效果:(推薦學習:PHP視頻教程)

#具體實作:
<?php
/*PHP实现验证码*/
session_start();//开启会话
//创建画布
$image=imagecreatetruecolor(100,38);
//背景颜色
$bgcolor=imagecolorallocate($image,255,255,255);
imagefill($image,0,0,$bgcolor);
$captch_code='';//存储验证码
//随机选取4个数字
for($i=0;$i<4;$i++){
$fontsize=10; //
$fontcolor=imagecolorallocate($image,rand(0,120),rand(0,120),rand(0,120));//随机颜色
$fontcontent=rand(0,9);
$captch_code.=$fontcontent;
$x=($i*100/4)+rand(5,10); //随机坐标
$y=rand(5,10);
imagestring($image,$fontsize,$x,$y,$fontcontent,$fontcolor);
}
/*//字母和数字混合验证码
for($i=0;$i<4;$i++) {
$fontsize = 10; //
$fontcolor = imagecolorallocate($image, rand(0, 120), rand(0, 120), rand(0, 120));//??????
$data = 'abcdefghijklmnopqrstuvwxyz1234567890'; //数据字典
$fontcontent = substr($data, rand(0, strlen($data)), 1);
$captch_code.=$fontcontent;
$x = ($i * 100 / 4) + rand(5, 10);
$y = rand(5, 10);
imagestring($image, $fontsize, $x, $y, $fontcontent, $fontcolor);
}*/
$_SESSION['code']=$captch_code;
//增加干扰点
for($i=0;$i<200;$i++){
$pointcolor=imagecolorallocate($image,rand(50,200),rand(50,200),rand(50,200));
imagesetpixel($image,rand(1,99),rand(1,29),$pointcolor);//
}
//增加干扰线
for($i=0;$i<3;$i++){
$linecolor=imagecolorallocate($image,rand(80,280),rand(80,220),rand(80,220));
imageline($image,rand(1,99),rand(1,29),rand(1,99),rand(1,29),$linecolor);
}
//输出格式
header('content-type:image.png');
imagepng($image);
//销毁图片
imagedestroy($image);實作表單的連接和「換一個」功能的實作:
<input type="text" placeholder="验证码" name="verifycode" class="captcha"> <br> <img id="captcha_img" src="captcha.php?r=<?php echo rand();? alt="php如何實作驗證碼功能" >" alt="验证码"> <label> <a href="javascript:void(0)" rel="external nofollow" onclick="document.getElementById('captcha_img').src='captcha.php?r='+Math.random()">换一个</a> </label>
captcha.php後面加上一個隨機參數是為了實作換一個驗證碼的功能,,換一個功能透過簡單的js可以實現。如果沒有這個功能可以不用參數。
以上是php如何實作驗證碼功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

