本文將從HTML表格開始,介紹一些基本的內容。

什麼是表格? (推薦學習:HTML入門教學)
表格是由行和列組成的結構化資料集(表格資料),它能夠讓你簡捷迅速地找出某個表示不同類型資料之間的某種關係的值。 比如說,某個人和他的年齡,一天或是一周,當地游泳池的時間表 。
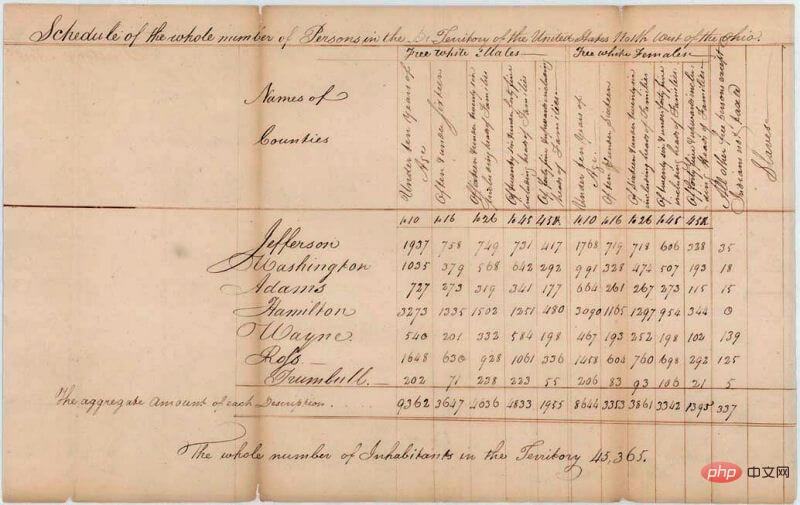
表格在人類社會中很常見,而且已經存在很久了,下面這張1800年的美國人口普查文件中就可以證明:

因此,HTML的創建者們提供了一種方法來建立和呈現web上的表格數據,這也就不足為奇了。
表格如何運作?
表格的一個特點是嚴格. 透過在行和列的標題之間進行視覺關聯的方法,就可以讓資訊能夠很簡單地被解讀出來。
正確完成後, 即使是盲人也可以解析 HTML 表格中的數據,一個成功的 HTML 表格應該做到無論用戶是視力正常還是視力受損,都能提高用戶的體驗。
你可以在GitHub 上找到上面表格的HTML源碼; 先去看看, 你也許會注意到一件事情,那就是這個表格看上去可讀性不是很好,那是因為現在這個頁面上面的那個表格透過MDN 網站添加了一些樣式, 而GitHub 上面的並沒有添加。
不要幻想; 為了能夠讓表格在網頁上有效, 你需要提供一些CSS 的樣式信息,以及盡可能好的HTML 固定結構. 在這個模組中,我們將專注於HTML 部分; 在你完成這裡的內容之後,你可以瀏覽Styling tables 來了解CSS 的部分。
雖然在這個模組中我們不會專注於CSS, 但是我們提供了一個較小的CSS 樣式表讓你使用,和默認的沒有採用任何CSS 樣式的表相比,表格會更加可讀。你可以在 stylesheet here 取得樣式表,以及在 HTML template 取得 HTML 檔案來套用樣式表,這些會讓你在 “測試 HTML 表格” 中有一個好的起點。
什麼時候你不應該使用HTML 表格?
HTML 表格應該用於表格數據,這正是HTML 表格設計出來的用途. 不幸的是, 許多人習慣用HTML 表格來實現網頁佈局, e.g. 一行包含header, 一行包含幾列內容, 一行包含footer, etc. 你可以在我們的Accessibility Learning Module 中的 Page Layouts 獲得更多細節內容和一個示例。
這種做法以前是很常見的,因為以前CSS 在不同瀏覽器上的兼容性比較糟糕; 表格佈局現在不太普遍,但您可能仍然會在網絡的某些角落看到它們。
簡單來說, 使用表格佈局而不使用CSS layout techniques 是很糟糕的. 主要的理由有以下幾個:
表格佈局減少了視覺受損的用戶的可訪問性: 螢幕閱讀器, 被盲人所使用, 解析存在於HTML 頁面上的標籤,然後為使用者讀出其中的內容。因為對於佈局來說,表格不是一個正確的工具, 使用的標記比使用 CSS 佈局技術更複雜, 所以螢幕閱讀器的輸出會讓他們的用戶感到困惑。
表格會產生很多標籤: 正如剛才提到的, 表格佈局通常會比正確的佈局技術涉及更複雜的標籤結構,這會導致程式碼變得更難於編寫、維護、調試.
表格不能自動回應: 當你使用正確的佈局容器(例如
以上是HTML表格是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


