HTML的主要工作是編輯文字結構和文字內容(也稱為語意semantics),以便瀏覽器能正確的顯示。
本文介紹了 HTML的使用方法:在一段文字中加入標題和段落,強調語句,建立清單等等。

基礎: 標題與段落節(推薦學習:HTML入門教學)
大部分的文字結構由標題和段落組成。不管是小說、報紙、教科書還是雜誌等。

內容結構化會讓讀者的閱讀體驗更輕鬆,更愉快。
在HTML中,每個段落是透過
元素標籤進行定義的, 例如下面這樣:
<p>我是一个段落,千真万确。</p>
每個標題(Heading)是透過「標題標籤」來定義的,這裡有六個標題元素標籤-
優選地,您應該只對每個頁面使用一次
請確保在層次結構中以正確的順序使用標題。不要使用
在可用的六個標題層級中,您應該旨在每頁使用不超過三個,除非您認為有必要使用更多。具有許多層級的文件(即,較深的標題層次結構)變得難以操作且難以導航。在這種情況下,如果可能,建議將內容分散在多個頁面上。
清單 Lists
現在,讓我們注意一下清單。列表在生活中隨處可見——從你的購物清單到你的回家路線方案列表,再到你遵循的教程說明列表。
無序的清單被用來標記每個項目。在這裡,項目的順序並不重要— 讓我們看下面的早點清單的:
#重點強調
在人類語言中,為了突出一句話的意思,我們通常強調某些詞,並且我們通常想要標記某些詞作為重點或在某種程度上的不同。 HTML 提供了許多語義化的元素,並且允許我們透過這些元素的意義標記正文內容,在這個章節中,我們將看到最常見的一小部分元素。
在HTML中我們用(emphasis)元素來標記這樣的情況。這樣做既可以讓文件讀起來更有趣,也可以被螢幕閱讀器識別出來,並以不同的語調發出。瀏覽器預設風格為斜體,但你不應該純粹使用這個標籤來獲得斜體風格,為了獲得斜體風格,你應該使用元素和一些CSS,或者是元素(見下文)。
<p>I am <em>glad</em> you weren't <em>late</em>.</p>
為什麼我們需要結構化?
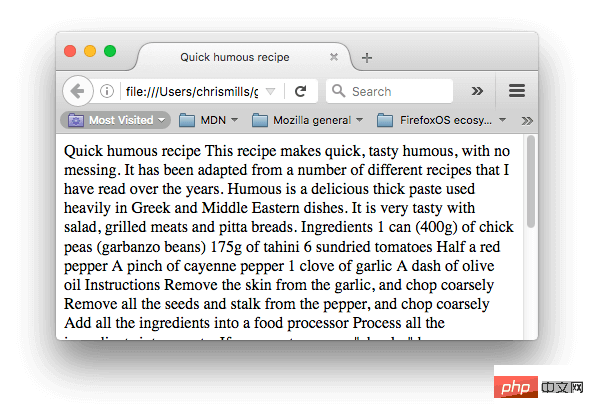
在這個文件的主體(body)中包含了多個內容— 這些內容沒有做任何標記,但是編輯時使用了換行(輸入回車/換行跳到下一行)處理。
然而,當您在瀏覽器中開啟文件時,您會看到文字顯示為一整塊!

這是因為沒有元素給內容結構,所以瀏覽器不知道什麼是標題,什麼是段落。此外:
使用者在閱讀網頁時,往往會快速瀏覽以尋找相關內容,經常只是閱讀開頭的標題(我們通常在一個網頁上會花費很少的時間 )。如果用戶不能在幾秒鐘內看到一些有用的內容,他們很可能會感到沮喪並離開。
對您的網頁建立索引的搜尋引擎將標題的內容視為影響網頁搜尋排名的重要關鍵字。沒有標題,您的網頁在SEO(搜尋引擎優化)方面效果不佳。
嚴重視障者通常不會閱讀網頁;他們用聽力來代替。完成這項工作的軟體叫做螢幕閱讀器(screen reader)。該軟體提供了快速存取給定文字內容的方法。在所使用的各種技術中,它們透過朗讀標題來提供文件的概述,讓使用者能快速找到他們需要的資訊。如果標題不可用,用戶將被迫聽到整個文件的大聲朗讀。
使用CSS樣式化內容,或是使用JavaScript做一些有趣的事情,你需要包含相關內容的元素,所以CSS / JavaScript可以有效地定位它。
以上是HTML基礎:文件與網站架構的詳細內容。更多資訊請關注PHP中文網其他相關文章!



