css clear屬性指定元素的左側或右側上不允許出現浮動元素。可用於實現浮動的清除,解決浮動佈局帶來的一些問題。

css clear屬性怎麼用?
clear 屬性規定元素的哪一邊不允許其他浮動元素。
語法:
clear:left|right|both|none|inherit;
屬性值:
#● left:在左側不允許浮動元素。
● right:在右側不允許浮動元素。
● both:在左右兩側均不允許浮動元素。
● none:預設值。允許浮動元素出現在兩側。
● inherit:規定應該從父元素繼承 clear 屬性的值。
說明:
clear 屬性定義了元素的哪一邊上不允許出現浮動元素。在 CSS1 和 CSS2 中,這是透過自動為清除元素(即設定了 clear 屬性的元素)增加上外邊距來實現的。在 CSS2.1 中,會在元素上外邊距之上增加清除空間,而外邊距本身並不會改變。
不論哪一種改變,最終結果都一樣,如果宣告為左邊或右邊清除,會使元素的上外邊框邊界剛好在該邊上浮動元素的下外邊距邊界之下。
註解:所有主流瀏覽器都支援 clear 屬性。任何版本的 Internet Explorer (包括 IE8)都不支援屬性值 "inherit"。
css clear屬性 範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
img
{
float:left;
}
p.clear
{
clear:both;
}
</style>
</head>
<body>
<img src="logocss.gif" style="max-width:90%" style="max-width:90%" / alt="css clear屬性怎麼用" >
<p>This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.</p>
<p>This is also some text. This is also some text. This is also some text. This is also some text. This is also some text.</p>
<br>
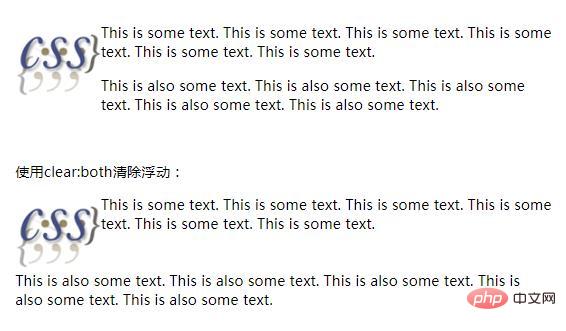
<p>使用clear:both清除浮动:</p>
<img src="logocss.gif" style="max-width:90%" style="max-width:90%" / alt="css clear屬性怎麼用" >
<p>This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.</p>
<p class="clear">This is also some text. This is also some text. This is also some text. This is also some text. This is also some text. </p>
</body>
</html>效果圖:
 ##
##
以上是css clear屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

