css justify-content 用於設定或檢索彈性盒子元素在主軸(橫軸)方向上的對齊方式,對齊方式有:位於容器的開頭、位於容器的結尾、位於容器的中心、均勻分佈等等。

css justify-content屬性怎麼用?
justify-content 用於設定或檢索彈性盒子元素在主軸(橫軸)方向上的對齊方式。可以使用 align-content 屬性對齊交叉軸上的各項(垂直)。
語法:
justify-content: flex-start|flex-end|center|space-between|space-around|initial|inherit;
屬性值:
● flex-start:預設值。項目位於容器的開頭。

● flex-end:項目位於容器的結尾。

● center:專案位於容器的中心。

● space-between:專案位於各行之間留有空白的容器內,即均勻分佈在線上; 第一項是在起始行,最後一項是在結束行。

● space-around:專案位於各行之前、之間、之後都留有空白的容器內。

● initial:設定該屬性為它的預設值。
● inherit:從父元素繼承該屬性。
css justify-content屬性範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.flex-container {
padding: 0;
margin: 0;
list-style: none;
display: flex;
}
.flex-start {
justify-content: flex-start;
}
.flex-end {
justify-content: flex-end;
}
.flex-end li {
background: gold;
}
.center {
justify-content: center;
}
.center li {
background: deepskyblue;
}
.space-between {
justify-content: space-between;
}
.space-between li {
background: lightgreen;
}
.space-around {
justify-content: space-around;
}
.space-around li {
background: hotpink;
}
.space-evenly {
justify-content: space-evenly;
}
.space-evenly li {
background: #bada55;
}
.flex-item {
background: tomato;
padding: 5px;
width: 60px;
height: 50px;
margin: 5px;
line-height: 50px;
color: white;
font-weight: bold;
font-size: 2em;
text-align: center;
}
</style>
</head>
<body>
<ul class="flex-container flex-start">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
<ul class="flex-container flex-end">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
<ul class="flex-container center">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
<ul class="flex-container space-between">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
<ul class="flex-container space-around">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
<ul class="flex-container space-evenly">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
</body>
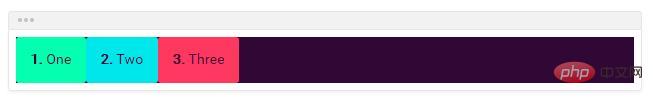
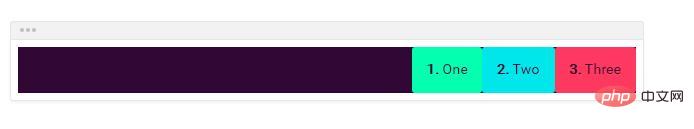
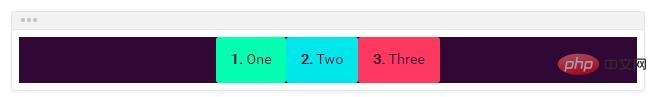
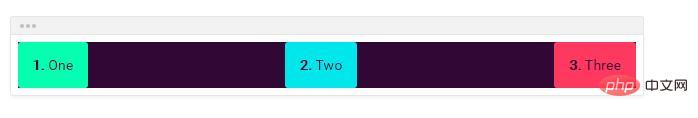
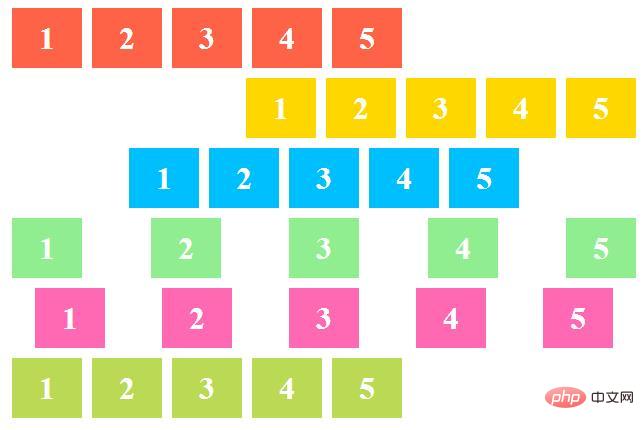
</html>效果圖:

說明:
紅色清單是justify-content屬性設定為flex-start
黃色是justify-content屬性設定為flex-end
藍色是justify-content屬性設定為center
綠色是justify-content屬性設定為space-between
粉紅色是justify-content屬性設定為space-around
淺綠色是justify-content屬性設定為space-evenly
以上是css justify-content屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!


