這篇文章帶給大家的內容是關於Element表格嵌入複選框以及單選框的方法介紹(程式碼範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。


shopInfo
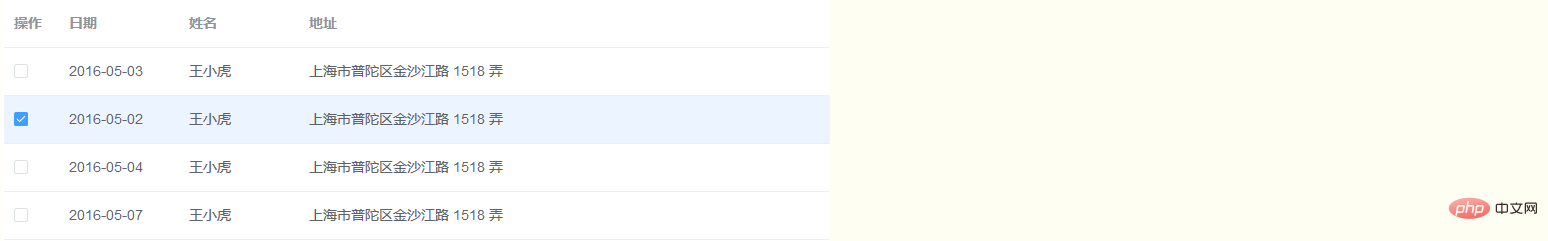
// 单选方法,返回选中的表格行 // 添加一个多选框,控制选中与否 {{ scope.row.date }}
export default { name: 'shopInfo', data () { return { tableData3: [] } }, created () { this.setTable() }, methods: { setTable () { let resdata = [{ id: 44, date: '2016-05-03', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { id: 89, date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { id: 23, date: '2016-05-04', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { id: 88, date: '2016-05-07', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }] // 后台数据返回后,手动添加一个checked属性控制选中与否 resdata.forEach(item => { item.checked = false }) this.tableData3 = resdata }, handleSelectionChange (row) { this.tableData3.forEach(item => { // 排他,每次选择时把其他选项都清除 if (item.id !== row.id) { item.checked = false } }) console.log(row) } } }
以上是Element表格嵌入複選框以及單選框的方法介紹(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




