這篇文章帶給大家的內容是關於JavaScript高階函數的詳細介紹(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
把函數以資料的形式去使用,並且解鎖一些強大的模式。

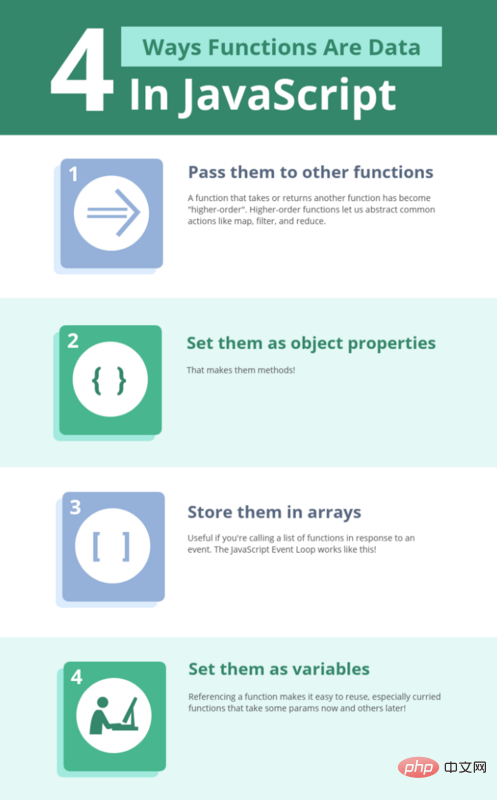
接受和/或傳回另一個函數的函數稱為高階函數。
之所以是高階,是因為它並非字串、數字或布林值,而是從更高層次來操作函數。漂亮的元。
使用JavaScript 中的函數,你可以
##就像所有的其他資料一樣。這是關鍵所在。
函數操作資料字串是資料sayHi = (name) => `Hi, ${name}!`;
result = sayHi('User');
console.log(result); // 'Hi, User!'double = (x) => x * 2; result = double(4); console.log(result); // 8
getClearance = (allowed) => allowed ? 'Access granted' : 'Access denied'; result1 = getClearance(true); result2 = getClearance(false); console.log(result1); // 'Access granted' console.log(result2); // 'Access denied'
getFirstName = (obj) => obj.firstName;
result = getFirstName({
firstName: 'Yazeed'
});
console.log(result); // 'Yazeed'len = (array) => array.length; result = len([1, 2, 3]); console.log(result); // 3
任何資料一樣去使用它們。
函數也可以當作資料的形式去用
isEven = (num) => num % 2 === 0; result = [1, 2, 3, 4].filter(isEven); console.log(result); // [2, 4]
filter 是如何用isEven 來決定保留哪些數字的? isEven是一個函數,是另一個函數的參數。
filter 調用,並使用返回值 true 或 false 來確定這個數字是否應該保留或丟棄。
add = (x) => (y) => x + y;
add 需要兩個參數,但不是一次全部提供。這是一個只需要 x 的函數,它會傳回一個只需要y的函數。因為 JavaScript 允許函數成為回傳值 —— 就像字串、數字、布林值那樣。
x 和y,並進行雙重呼叫
result = add(10)(20); console.log(result); // 30
x 後y:
add10 = add(10); result = add10(20); console.log(result); // 30


map,filter 和 reduce 將不存在!
users = [{
name: 'Yazeed',
age: 25
}, {
name: 'Sam',
age: 30
}, {
name: 'Bill',
age: 20
}];map 的函數。
getName = (user) => user.name; usernames = []; for (let i = 0; i 或我們可以這樣做! <p></p><pre class="brush:php;toolbar:false">usernames = users.map(getName); console.log(usernames); // ["Yazeed", "Sam", "Bill"]
filter 的函數。
startsWithB = (string) => string
.toLowerCase()
.startsWith('b');
namesStartingWithB = [];
for (let i = 0; i 或我們可以這樣做! <p></p><pre class="brush:php;toolbar:false">namesStartingWithB = users
.filter((user) => startsWithB(user.name));
console.log(namesStartingWithB);
// [{ "name": "Bill", "age": 20 }]以上是JavaScript高階函數的詳細介紹(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


