這篇文章帶給大家的內容是關於mpvue中小程式自訂導航元件開發的介紹(程式碼範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
這篇筆記主要記錄一下基於mpvue的小程式中實作自訂導航的思路及應用。分享出來拋磚引玉,如有謬誤或優化空間,歡迎交流。
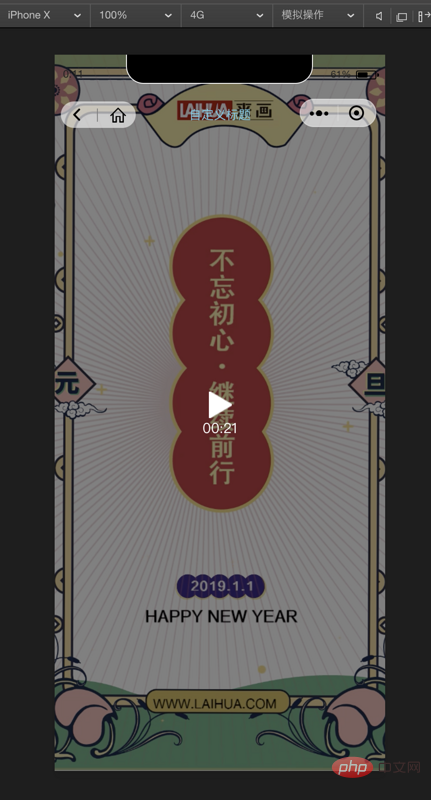
小程式的設定項目navigationStyle設定為custom之後,導覽列只保留右上角膠囊按鈕,顏色、標題文字內容均可自訂,可以此實現導覽列的個人需求,實際應用如沉浸式影片播放頁等。

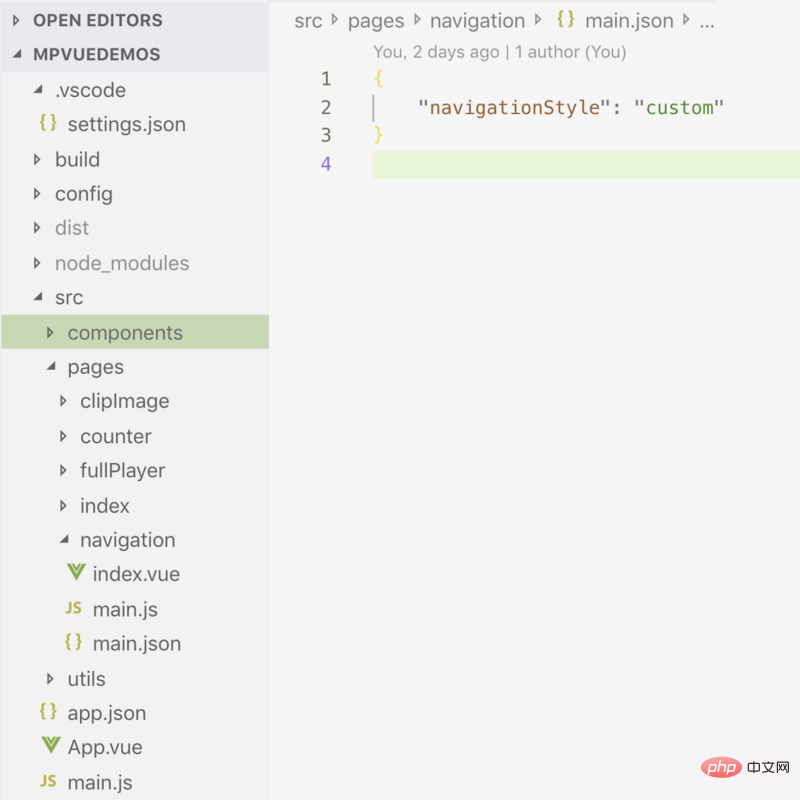
小程式7.0.0之後的版本開始支援自訂單一頁面的導覽欄,將頁面的navigationStyle設定為custom即可。 mpvue的設定方式如下:

由於不同作業系統、不同機型的導覽列高度是不同的,所以自訂導覽列核心要解決的問題是不同機型中導覽列高度的相容問題。

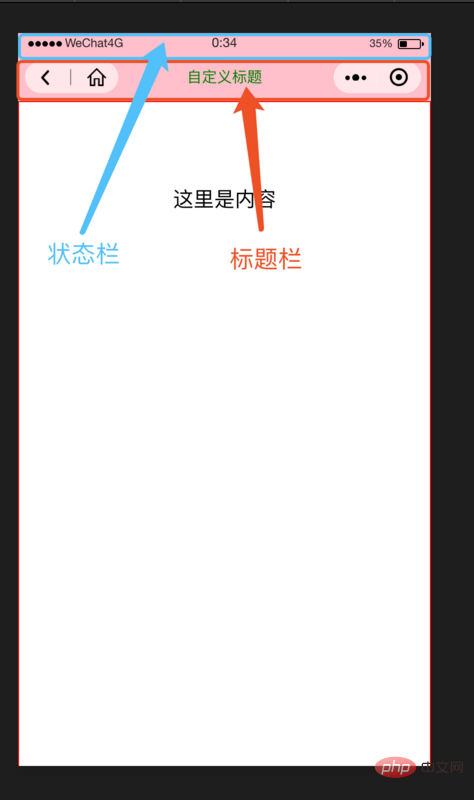
如上圖所示,導覽列總共由兩個部分組成:狀態列和標題列。狀態列就是用來展示時間、網路狀態的那一欄,全螢幕(瀏海螢幕)的機型中狀態列會比其他螢幕高很多:ios系統有瀏海螢幕的都是44,其他都為20,包括pad。而安卓機的數值則更多。我們可以透過微信的apiwx.getSystemInfo來取得狀態列的高度(statusBarHeight)。而標題欄高度不能透過小程式api取得到,透過同級多個機型的測試數據,我們基本上可以依照ios中44px安卓中48px來算。
這樣一來就好辦了,透過statusBarHeight取得狀態列高度後,再判斷目前的系統加上對應的標題列後,就可以取得到正確的導覽列高度了。
template中的html代:(因為小程式中的video元件有著最高的層級,是不會被普通html標籤覆蓋的,所以導覽列元件中全部採用了
<template>
<p>
<!-- 占位栏 -->
<cover-view> </cover-view>
<!-- 导航栏主体 -->
<cover-view>
<!-- 状态栏 -->
<cover-view></cover-view>
<!-- 标题栏 -->
<cover-view>
<!-- home及后退键 -->
<cover-view>
<cover-view>
<cover-image></cover-image>
</cover-view>
<cover-view></cover-view>
<cover-view>
<cover-image></cover-image>
</cover-view>
</cover-view>
<!-- 标题 -->
<cover-view>{{title}}</cover-view>
</cover-view>
</cover-view>
</p>
</template>js程式碼:
beforeMount() {
const self = this;
wx.getSystemInfo({
success(system) {
console.log(`system:`, system);
self.statusBarHeight = system.statusBarHeight;
self.platform = system.platform;
let platformReg = /ios/i;
if (platformReg.test(system.platform)) {
self.titleBarHeight = 44;
} else {
self.titleBarHeight = 48;
}
self.navBarHeight = self.statusBarHeight + self.titleBarHeight;
}
});
},自訂導覽列的可自訂內容:標題文字、文字顏色、標題列背景色、回退按鈕是否顯示、home按鈕的位址。範例程式碼如下:
<navigation-bar></navigation-bar>
本文參考:微信小程式開發基礎教學https://www.html.cn/study/20.html
以上是mpvue中小程式自訂導航元件開發的介紹(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

