fillstyle屬性的功能是用來填滿繪製圖形的顏色,還有實現顏色漸變及填滿影像;fillstyle屬性的使用語法是「context.fillStyle=color|gradient|pattern;」。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
html5中的fillstyle屬性可以用來填滿繪製圖形的顏色,還有實現顏色漸變及填滿圖像,下面的文章我們就來具體看一下fillstyle屬性的用法。
我們先來看看fillstyle屬性的基本用法
context.fillStyle=color|gradient|pattern;
color表示繪圖填色的 CSS 色彩值。預設值是黑色
gradient表示填滿繪圖的漸層物件(線性或放射性)
pattern表示填滿繪圖的模式物件
#下面我們來看特定的範例
填滿色彩
程式碼如下
效果如下

顏色漸變
程式碼如下
效果如下

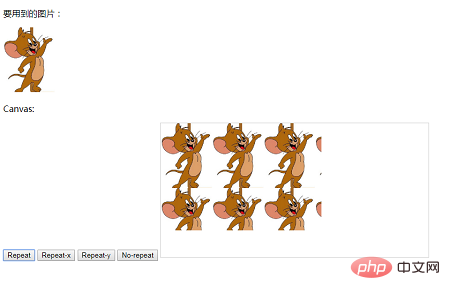
填充圖片
程式碼如下
要用到的图片:

Canvas:
運行效果如下

這篇文章到這裡就全部結束了,更多精彩內容大家可以追蹤php中文網的其他相關專欄教學! ! !
以上是fillstyle屬性怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

