HTML5中的video標籤用於播放影片檔案的,在video標籤中我們可以設定視窗的寬高,影片的自動播放,循環播放以及影片的封面圖片等等
HTML5是下一代HTML,新增了許多新的標籤,這些標籤實現了許多新的功能。並且還減少了對外部插件的要求同時也可以更好的處理錯誤。例如HTML5中的video標籤就可以很好的實現了在頁面上播放影片的效果。接下來在文章中將為大家具體介紹如何使用video標籤,具有一定的參考作用,希望對大家有所幫助

【推薦課程:HTML5教學】
HTML5 video標籤的詳細用法
用於播放影片文件,例如影片或其它影片串流。可以在開始標籤和結束標籤之間放置文字內容,這樣做的好處是一些低版本的瀏覽器就可以顯示不支援該標籤的資訊
範例:
#定義寬高
我們可以給這個影片自訂寬高來改變它的視窗大小
效果圖:

自動播放
#我們可以透過設定屬性讓影片是否開啟自動播放
#(1)使用autoplay屬性可以讓瀏覽器載入完後影片檔案後立即播放

#我們也可以在自動播放時設定muted狀態,這樣做的目的是當影片自動播放時會靜音,而且我們也可以透過點擊播放器的揚聲器來開啟聲音
效果圖:

##循環播放我們可以使用loop屬性讓影片播放結束時,再從頭開始循環播放。程式碼如下所示
預先載入媒體檔案
設定preload屬性中的不同屬性值,來告訴瀏覽器應該怎麼載入一個媒體檔案:auto:表示讓瀏覽器自動下載整個檔案none:表示讓瀏覽器不必預先下載檔案metadata:表示讓瀏覽器先取得影片檔案開頭的資料區塊,從而足以確定一些基本資訊(例如影片的總時長,第一幀圖像等)
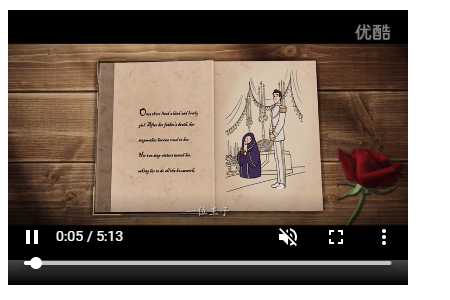
#設定影片的封面圖片
透過poster屬性可以設定影片的封面圖片,瀏覽器在下面三種情況下會使用這個圖片:(1)影片第一幀未載入完畢(2)把preload屬性設定為none(3)沒有找到指定的影片檔案
效果圖:

以上是HTML5中video標籤如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!


