oncopy事件在使用者拷貝元素上的內容時觸發,也就是當使用者複製元素中存在的內容時,就會觸發oncopy事件。 oncopy可以與img、input、p等元素一起使用。

oncopy接受在oncopy呼叫時執行的單值腳本。 (更多oncopy內容可以參考:HTML教程手冊)
有三種方式可以拷貝元素和內容:
按下Ctrl C
在你的瀏覽器的Edit(編輯) 選單中選擇"Copy(複製)"
右鍵滑鼠按鈕,在上下文選單中選擇"Copy(複製)" 指令。
oncopy的語法如下:
<element oncopy = "script">
我們來看具體的範例
程式碼如下
<!DOCTYPE oncopy事件麼使用>
<oncopy事件麼使用>
<head>
<title>oncopy attribute</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h2>oncopy事件</h2>
<p oncopy="Geeks()">php中文网: php编程的学习网站</p>
<p id="sudo"></p>
<script>
function Geeks() {
document.getElementById("sudo").innerHTML = "Copied Text"
}
</script>
</body>
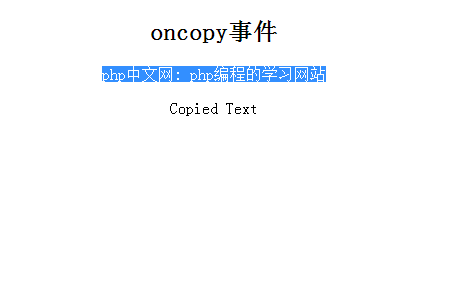
</oncopy事件麼使用>效果如下

##這篇文章到這裡就全部結束了,有關前端的更多精彩內容大家可以關注php中文網的相關欄位教學! ! !
### ###以上是oncopy事件麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



