要刪除內嵌區塊元素之間的空格,可以使用margin-right屬性。此屬性用於刪除其右側元素之間的空間。此屬性產生負值以保持靠近其相鄰元素。

語法:
element {
margin-right:value;
}範例:
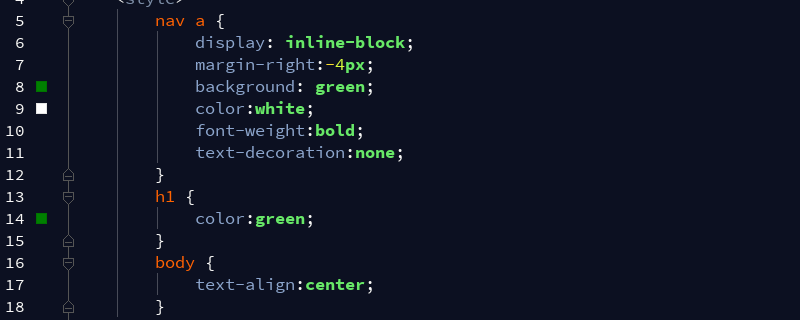
<!DOCTYPE html>
<html>
<head>
<style>
nav a {
display: inline-block;
margin-right:-4px;
background: green;
color:white;
font-weight:bold;
text-decoration:none;
}
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>margin-right:-4px;</h2>
<nav>
<a href="#"> geeks </a>
<a href="#"> for </a>
<a href="#"> geeks </a>
</nav>
</body>
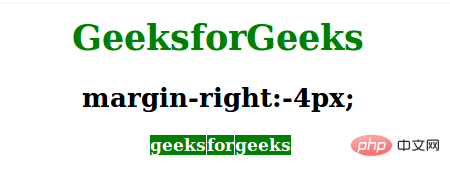
</html>輸出結果如下:

支援的瀏覽器: CSS margin屬性支援的瀏覽器如下所示:
Apple Safari 3.1
GoogleChrome 4.0
Firefox 3.0
# Opera 7.6
Internet Explorer 8.0
以上是如何刪除內聯塊元素之間的空格的詳細內容。更多資訊請關注PHP中文網其他相關文章!




