我們可以透過background-attachement屬性中的fixed值來固定圖像,使它不隨著文字內容的滾動而滾動

background-attachement屬性主要是定義背景圖像是否隨內容滾動或保持固定
它的屬性值為
fixed:表示背景圖像在瀏覽器視窗中保持固定,並且在滾動元素或頁面時不移動。
scroll:表示當文件滾動時,背景圖像與物件一起滾動
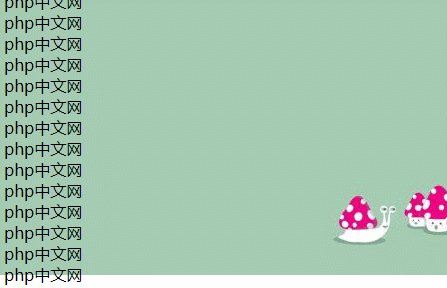
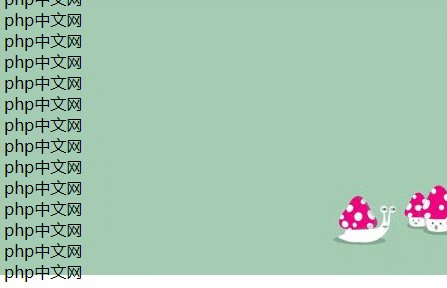
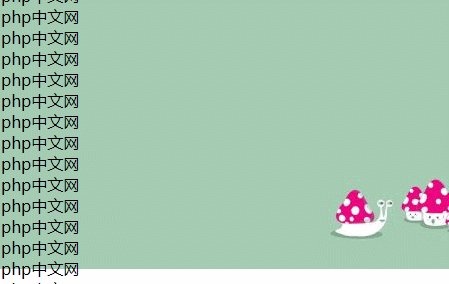
在下面的案例中使用background-attachment屬性中的“fixed”,使背景不會隨文字捲動而捲動
body{
background-image: url("images/7.jpg");
background-attachment:fixed;
background-repeat: no-repeat;
}效果圖:

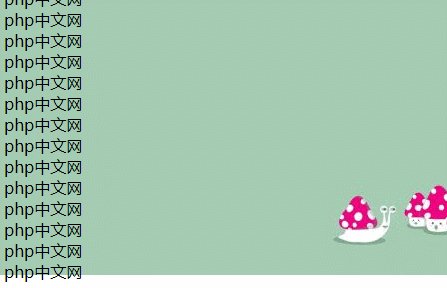
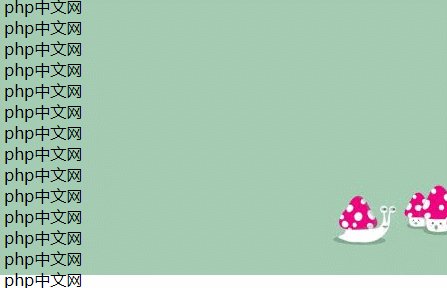
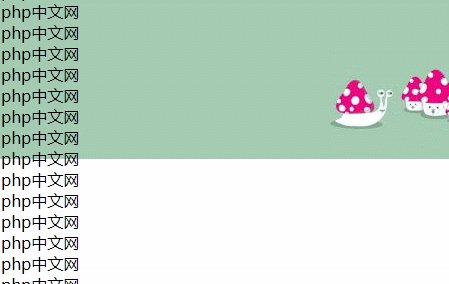
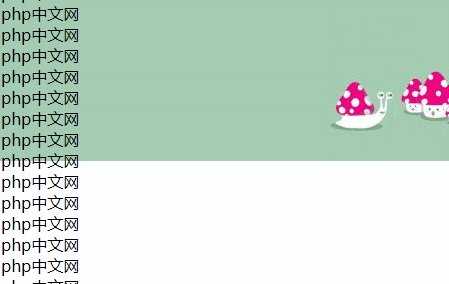
#將fixed換成scroll,背景圖將會隨著文字的捲動而捲動
body{
background-image: url("images/7.jpg");
background-attachment:scroll;
background-repeat: no-repeat;
}效果圖:

總結:所以我們可以將background-attachement屬性設定為fixed來讓圖片固定不動。
以上是如何設定背景圖片不隨著文字內容的滾動而滾動的詳細內容。更多資訊請關注PHP中文網其他相關文章!

