這篇文章帶給大家的內容是關於HTML5中五種儲存方式的介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
h5之前,儲存主要是用cookies。 cookies缺點有在請求頭上帶著數據,大小是4k之內。主Domain污染。
主要應用程式:購物車、客戶登入
對於IE瀏覽器有UserData,大小是64k,只有IE瀏覽器支援。
目標
解決4k的大小問題
解決請求頭常帶儲存資訊的問題
解決關係型儲存的問題
#跨瀏覽器
##1 、本地儲存localstorage
儲存方式:以鍵值對(Key-Value)的方式存儲,永久存儲,永遠不會失效,除非手動刪除。 大小:每個網域5M支援情況:
if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
} # #儲存的內容:
# #儲存的內容:
數組,圖片,json,樣式,腳本。 。 。 (只要是能序列化成字串的內容都可以儲存)
2、本地儲存sessionstorageHTML5 的本地儲存API 中的localStorage 與sessionStorage 在使用方法上是相同的,差異在於sessionStorage 在關閉頁面後即被清空,而localStorage 則會一直儲存。
3、離線快取(application cache)本機快取應用程式所需的檔案
使用方法:
①配置manifest文件
頁面上:
nbsp;HTML> ...
manifest 文件是簡單的文字文件,它會告知瀏覽器被快取的內容(以及不緩存的內容)。
manifest 檔案可分為三個部分:
①CACHE MANIFEST - 在此標題下列出的檔案將在首次下載後進行快取
②NETWORK - 在此標題下列出的檔案需要與伺服器的連接,且不會被快取
③FALLBACK - 在此標題下列出的檔案規定當頁面無法存取時的回退頁面(例如404 頁面)
#完整demo:
CACHE MANIFEST # 2016-07-24 v1.0.0 /theme.css /main.js NETWORK: login.jsp FALLBACK: /html/ /offline.html
伺服器上:manifest檔案需要配置正確的MIME-type,即"text/cache-manifest"。
如Tomcat:
<mime-mapping> <extension>manifest</extension> <mime-type>text/cache-manifest</mime-type> </mime-mapping>
#核心是applicationCache對象,有個status屬性,表示應用快取的目前狀態:
0(UNCACHED) : 無緩存,即沒有與頁面相關的應用快取
1(IDLE) : 閒置,即應用快取未得到更新
2 (CHECKING) :檢查中,即正在下載描述檔並檢查更新
3 (DOWNLOADING) : 下載中,即應用程式快取正在下載描述檔中指定的資源
4 (UPDATEREADY) : 更新完成,所有資源都已下載完畢
5 (IDLE) : 廢棄,即應用快取的描述檔已經不存在了,因此頁面無法再訪問
問應用程式快取
#相關的事件:
表示套用快取狀態的改變:
checking : 在瀏覽器為應用程式快取尋找更新時觸發
error : 在檢查更新或下載資源期間發送錯誤時觸發
noupdate : 在檢查描述檔發現檔案無變更時觸發
downloading : 在開始下載應用程式快取資源時觸發
progress:在檔案下載應用快取的過程中持續不斷地下載地觸發
updateready : 在頁面新的應用程式快取下載完成觸發
cached : 在應用快取完整可用時觸發
#Application Cache的三個優點:① 離線瀏覽
② 提升頁面載入速度
③ 降低伺服器壓力
#離線緩存與傳統瀏覽器快取區別:
1、離線快取是針對整個應用,瀏覽器快取是單一檔案
2、離線快取斷網了還是可以開啟頁面,瀏覽器快取不行
3、離線快取可以主動通知瀏覽器更新資源
4、Web SQL##關係資料庫,透過SQL語句存取
Web SQL 資料庫API 並不是HTML5 規範的一部分,但它是一個獨立的規範,引入了一組使用SQL 操作客戶端資料庫的APIs。 支援情況:Web SQL 資料庫可以在最新版的 Safari, Chrome 和 Opera 瀏覽器中運作。 核心方法:①openDatabase:這個方法使用現有的資料庫或是新建的資料庫來建立一個資料庫物件。②transaction:这个方法让我们能够控制一个事务,以及基于这种情况执行提交或者回滚。
③executeSql:这个方法用于执行实际的 SQL 查询。
打开数据库:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024,fn);
//openDatabase() 方法对应的五个参数分别为:数据库名称、版本号、描述文本、数据库大小、创建回调执行查询操作:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
});插入数据:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (1, "winty")');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (2, "LuckyWinty")');
});读取数据:
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM WIN', [], function (tx, results) {
var len = results.rows.length, i;
msg = "<p>查询记录条数: " + len + "</p>";
document.querySelector('#status').innerHTML += msg;
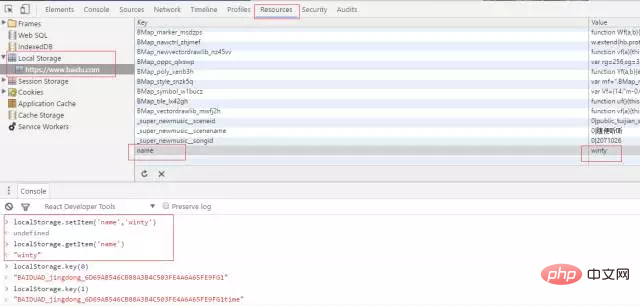
for (i = 0; i <p>由这些操作可以看出,基本上都是用SQL语句进行数据库的相关操作,如果你会MySQL的话,这个应该比较容易用。</p><p>点我看更多教程!</p><p><strong>5、IndexedDB</strong></p><p>索引数据库 (IndexedDB) API(作为 HTML5 的一部分)对创建具有丰富本地存储数据的数据密集型的离线 HTML5 Web 应用程序很有用。同时它还有助于本地缓存数据,使传统在线 Web 应用程序(比如移动 Web 应用程序)能够更快地运行和响应。</p><p>异步API:</p><p>在IndexedDB大部分操作并不是我们常用的调用方法,返回结果的模式,而是请求——响应的模式,比如打开数据库的操作</p><p><span class="img-wrap"><img src="https://img.php.cn//upload/image/419/942/442/1546914842449630.png" title="1546914842449630.png" alt="HTML5中五種儲存方式的介紹"></span></p><p>这样,我们打开数据库的时候,实质上返回了一个DB对象,而这个对象就在result中。由上图可以看出,除了result之外。还有几个重要的属性就是onerror、onsuccess、onupgradeneeded(我们请求打开的数据库的版本号和已经存在的数据库版本号不一致的时候调用)。这就类似于我们的ajax请求那样。我们发起了这个请求之后并不能确定它什么时候才请求成功,所以需要在回调中处理一些逻辑。</p><p><strong>关闭与删除:</strong></p><pre class="brush:php;toolbar:false">function closeDB(db){
db.close();
} function deleteDB(name){
indexedDB.deleteDatabase(name);
}数据存储:
indexedDB中没有表的概念,而是objectStore,一个数据库中可以包含多个objectStore,objectStore是一个灵活的数据结构,可以存放多种类型数据。也就是说一个objectStore相当于一张表,里面存储的每条数据和一个键相关联。
我们可以使用每条记录中的某个指定字段作为键值(keyPath),也可以使用自动生成的递增数字作为键值(keyGenerator),也可以不指定。选择键的类型不同,objectStore可以存储的数据结构也有差异。
以上是HTML5中五種儲存方式的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




